Website Theme
ERPNext provides advanced theming capabilities to customize the look and feel of your website and make it match your brand.
Home > Website > Setup > Website Theme
1. How to create a Website Theme
- Go to the Website Theme list and click on New.
- Enter a Theme Name.
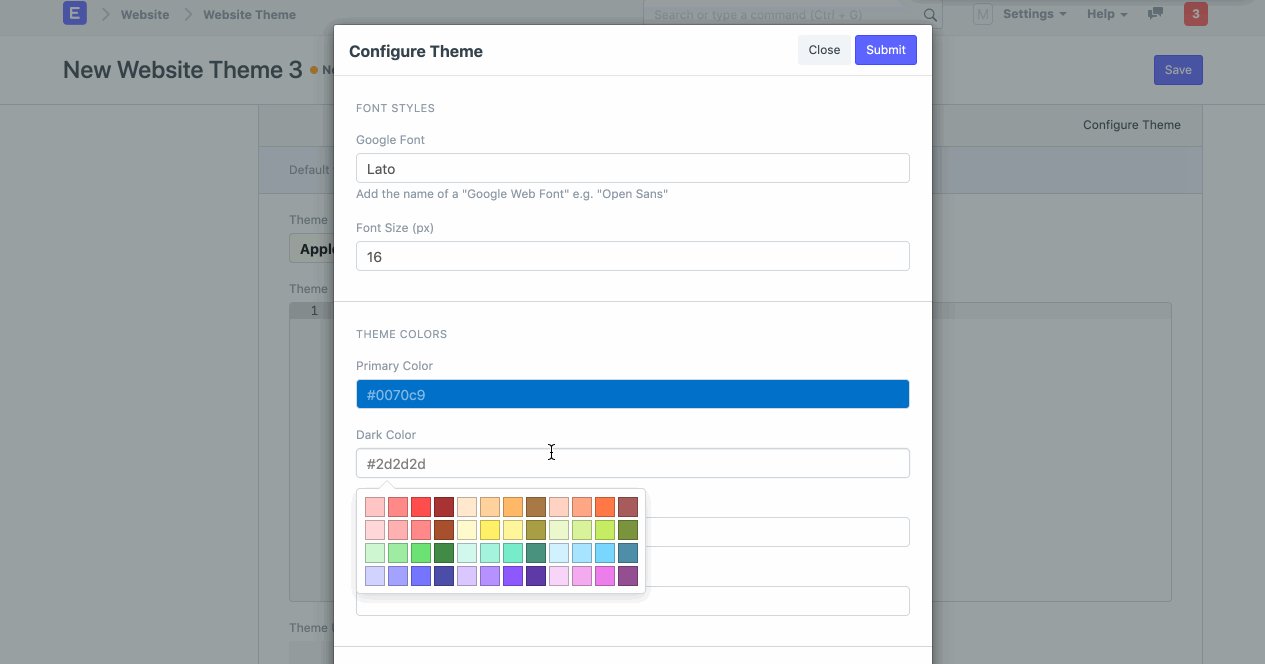
- Click on Configure Theme and customize your theme.
- Click on Save.
Check out the GIF on creating a Website Theme:
 Website Theme
Website Theme
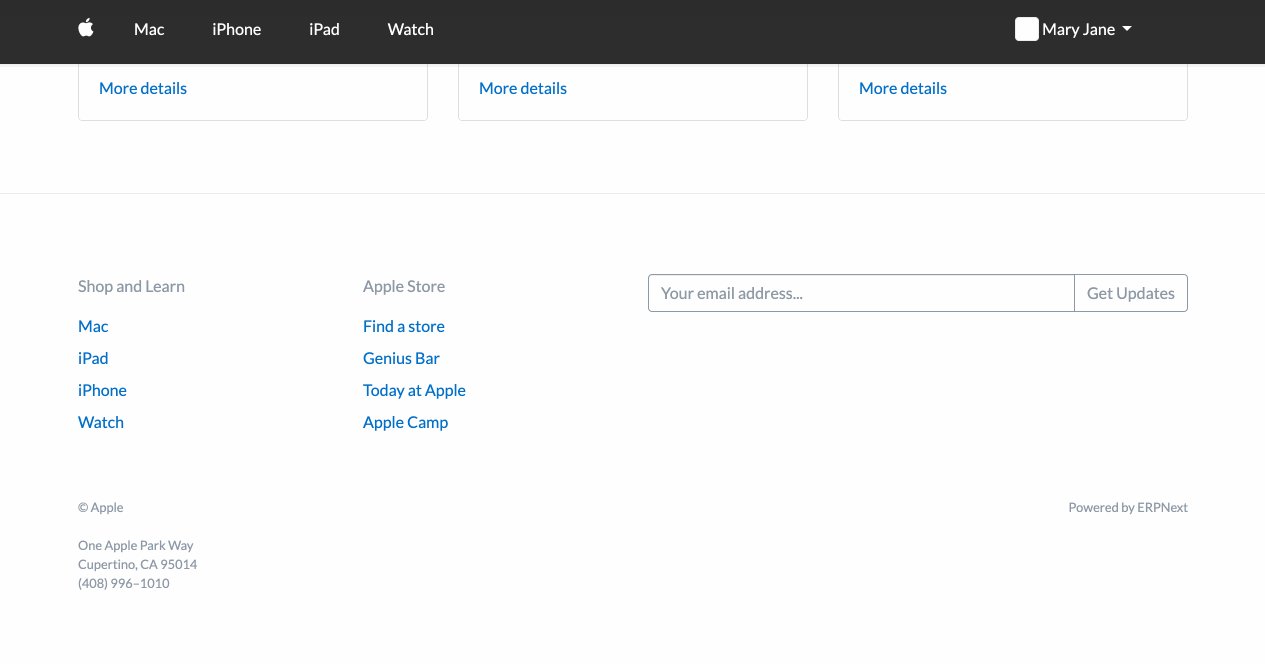
Note: Make sure you set the Website Theme in Website Settings for the theme to be applied.
2. Features
2.1 Theme
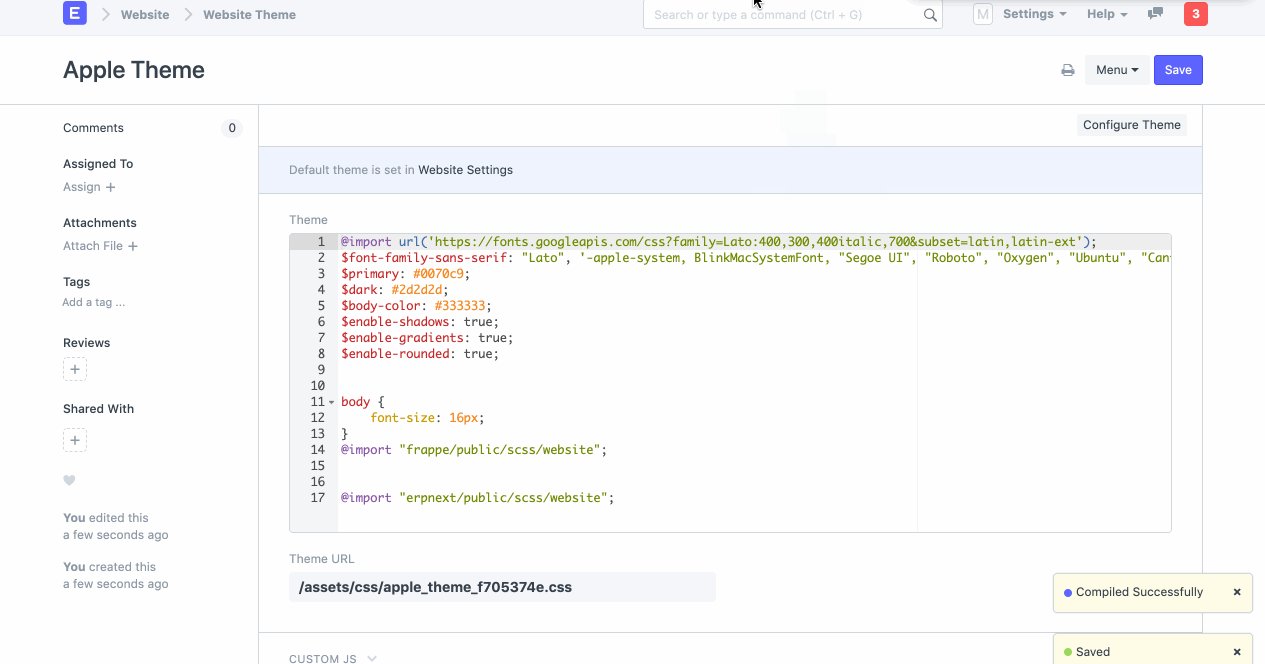
The Configure Dialog is there for bootstrapping a basic theme. However, if you know SCSS and Bootstrap 4 theming, you can manually write custom SCSS in the Theme field and the corresponding CSS file will be compiled and applied to your website. Learn more about Bootstrap 4 Theming here.
If you take a look at the default theme generated by the configure dialog, it
imports frappe/public/scss/website and erpnext/public/scss/website. These
are the default theme files for frappe and erpnext app. You can remove them
if you want to write all of the CSS by yourself.
2.2 Custom JS
You can also write custom JavaScript that will run when your theme is applied. Use it add/remove classes from elements, or any script that helps you change how your elements look.