Formularios da Web
Acionistas que não fazem parte da sua empresa podem interagir com o ERPNext. Voce pode autorizar clientes, fornecedores, candidatos a emprego, alunos, e guardiões a ter acesso a algumas informações ou ate mesmo criar algumas transações. Por exemplo, voce pode deixar qualquer um criar um conta na sua pagina (Criado com ERPNext) e candidatar-se a emprego. Voce pode deixar os clientes verem os detalhes das sua queixas. Estes podem ser feitos usando Formularios da Web.
Tem dois tipos de interfaces pre-feitos disponiveis no ERPNext. O Desk View e o Web View. Desk para usuarios que interagem regularmente com o ERPNext, como funcionarios da sua organização.
Web View é para usuarios que precisam interagir com o ERPNext ocacionalmente. Formularios da Web são iguais aos formularios que voce preenche em varias paginas na Internet. Formularios da WEb são parte do interfaces Web View no ERPNext.
Para criar um novo Formulario da Web va para:
Home > Site > Web Site > Formulario Web
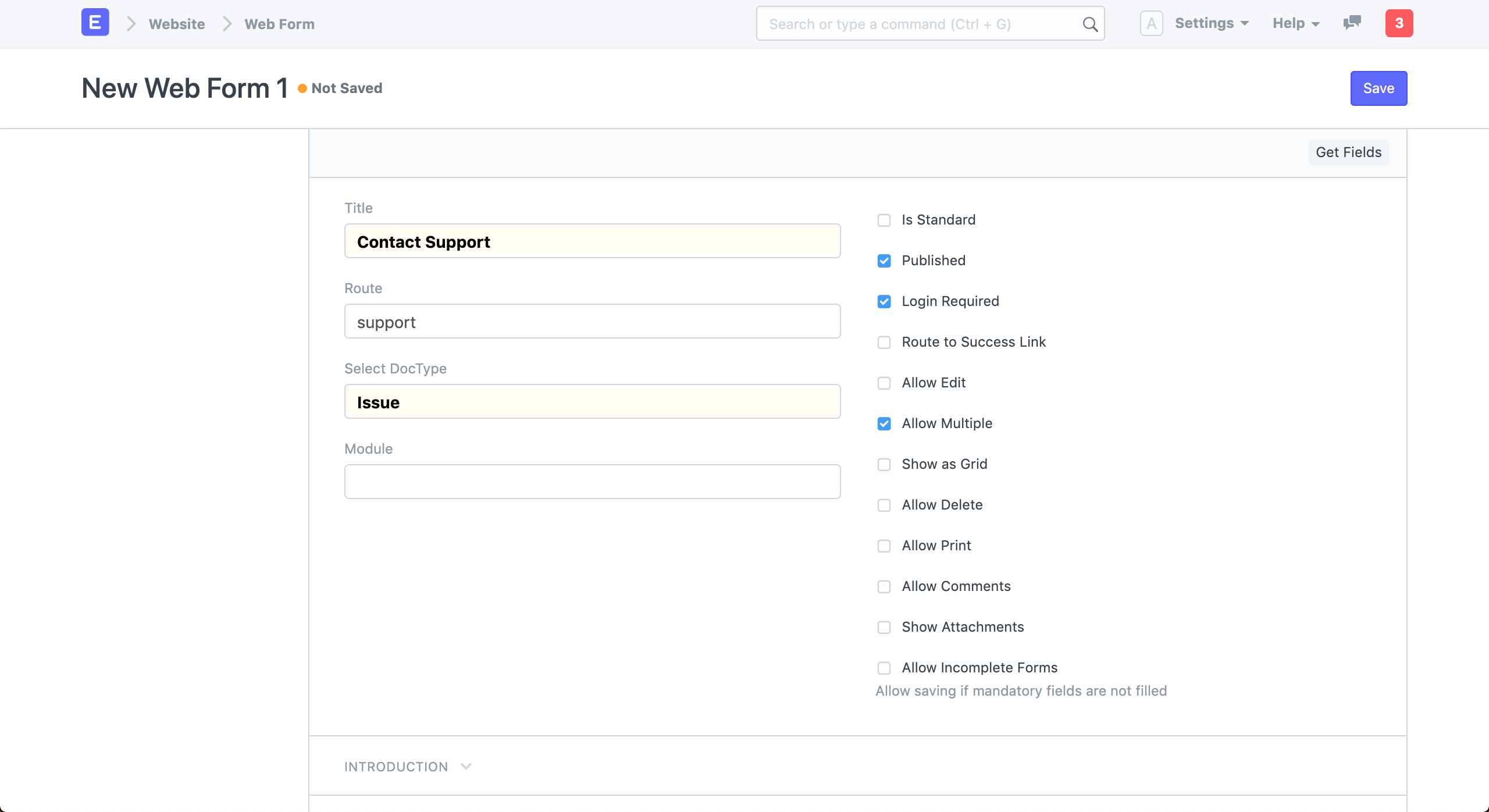
 Novo Formulario Web
Novo Formulario Web
Selecione o DocType com base no que quer contruir o seu Formulario Web. A Rota sera definida de acordo o Titulo do seu Formulario Web. Voce pode tambem adicionar um texto de introdução para mostrar uma mensagem amiga em cima do seu formulario.
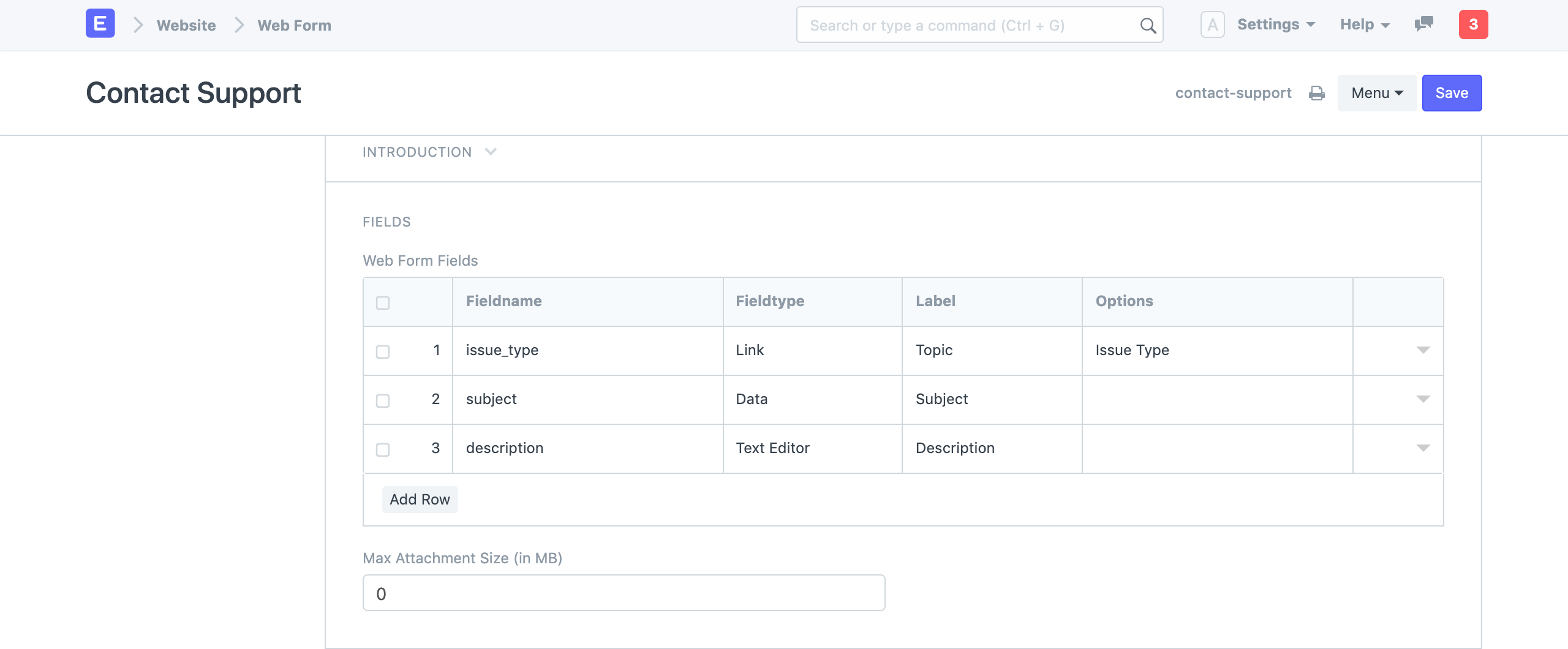
Adicione campos a ao seu Formulario Web. Estes são os campos do DocType que voce selecionou. Voce pode mudar o nome desses campos. Tente manter o numero campos o minimo possivel poide os formularios são aborrecidos para preencher.
 Campos do Formulario da Web
Campos do Formulario da Web
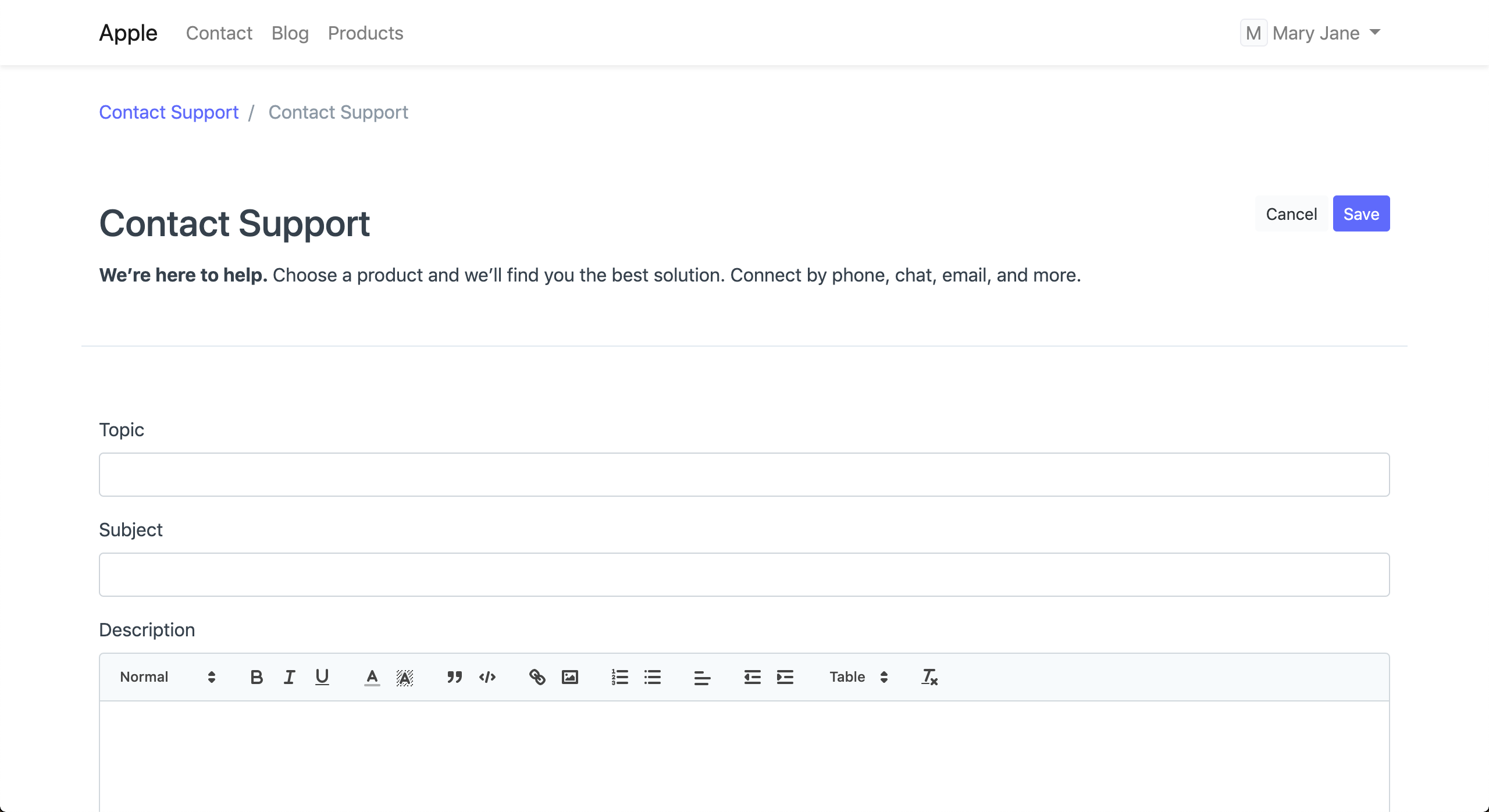
Clique em Veja no Site na barra lateral para ver o seu Formulario da Web.
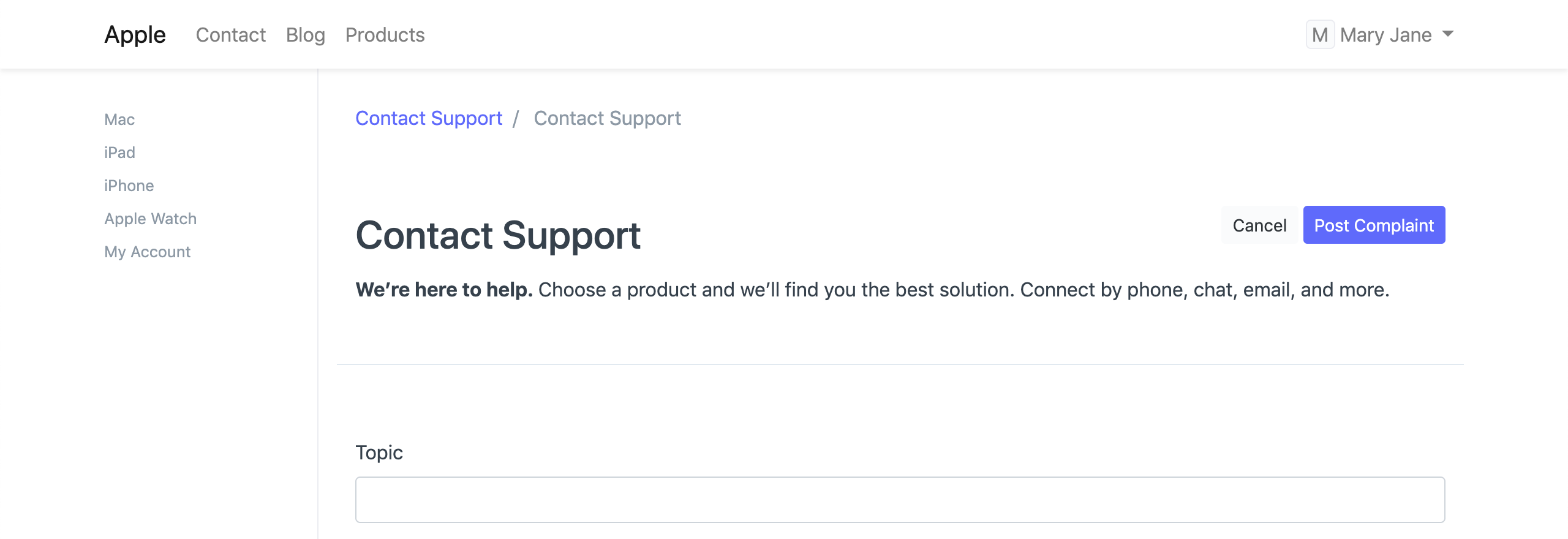
 Formulario da Web
Formulario da Web
Aqui esta uma explicação para cada uma das caixa a sua direito.
- Publicado: Formulario Web ficara accesivel somente se estiver activo.
- Necessario fazer Login: Usuario pode preencher o Formulario Web somente se estiver logado. Quando Necessario Login estiver activo,
- Rota de Link com Sucesso: Vai para o Link de Sucesso depois do formulario submetido.
- Permitir Editar: Se não activo o formulario fica somente para leitura uma vez salvo.
- Permitir Multiplos: Permite usuario criar mais que um registo.
- Mostrar como Grelha: Mostrar registos em formato de tabela.
- Permitir Apagar: Permitir usuario apagar os registo que ele/ela criaram.
- Permitir Comentarios: Permitir usuario adiconar comentarios nos formularios criados.
- Permitir Imprimir: Permitir usuario imprimir o documento no formato de Impressão selecionado.
- Permitir Formulario Incompleto: Permitiru usuario submeter o formulario Incompleto.
2. Funcionalidades
2.1 Sidebar
Voce pode tambem mostrar links contextuais na barra lateral do seu Formulario da Web. Configure em Configurações da barra lateral.
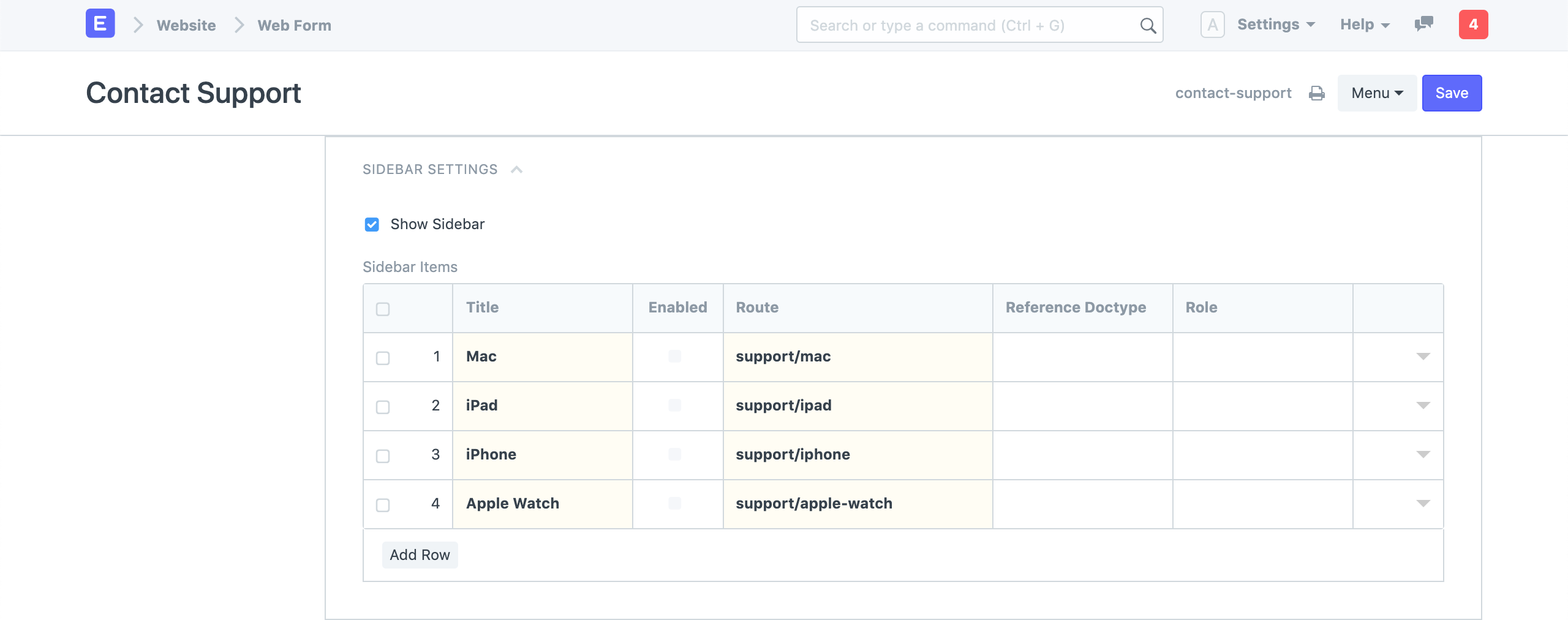
 Barra Lateral do Formulario Web
Barra Lateral do Formulario Web
 Formulario da Web com Barra Lateral
Formulario da Web com Barra Lateral
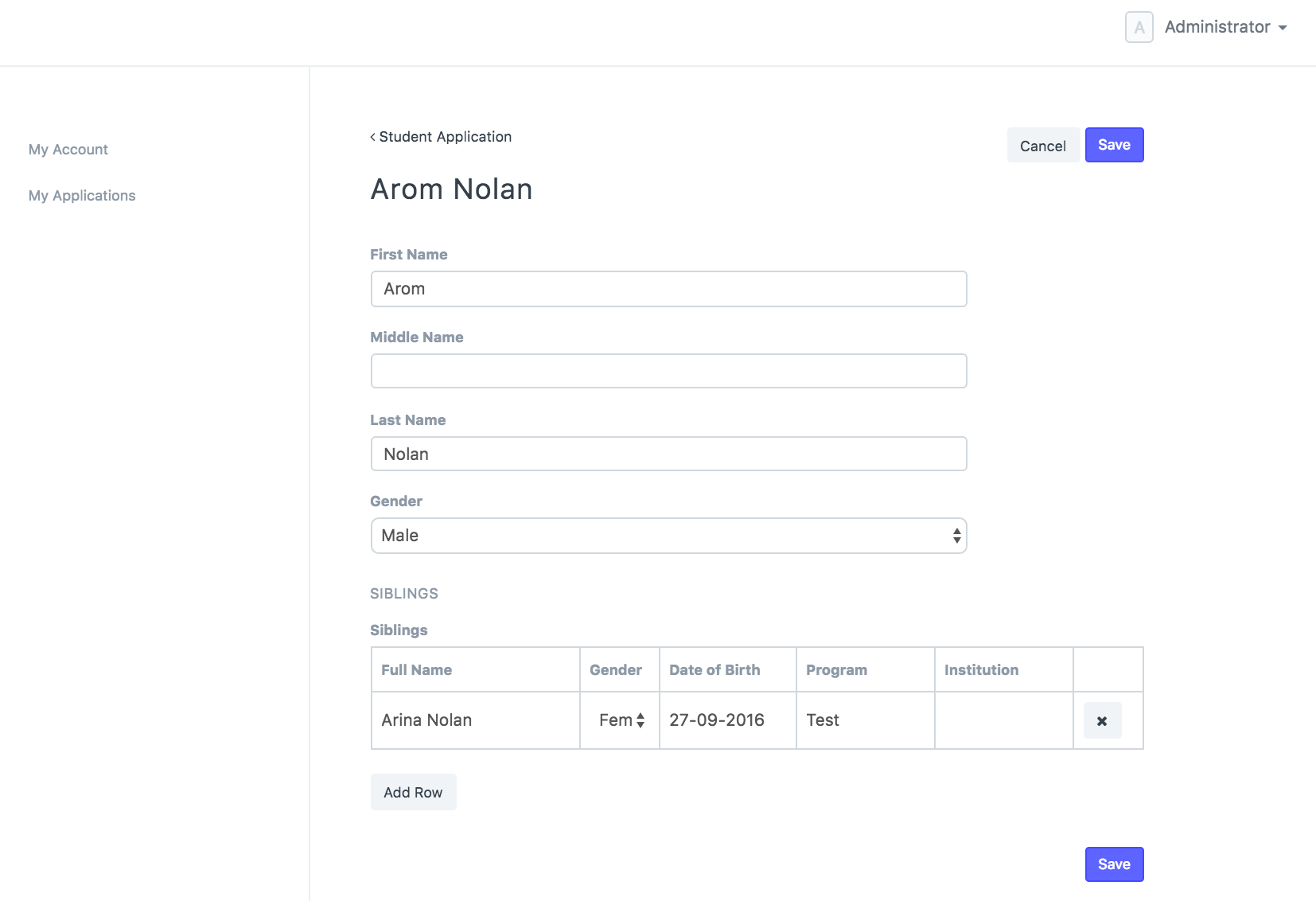
2.2 Criando um Formulario da Web com Tabela Filha
Voce pode adicionar tabelas filhas no seu formulario de web, como formularios normais.

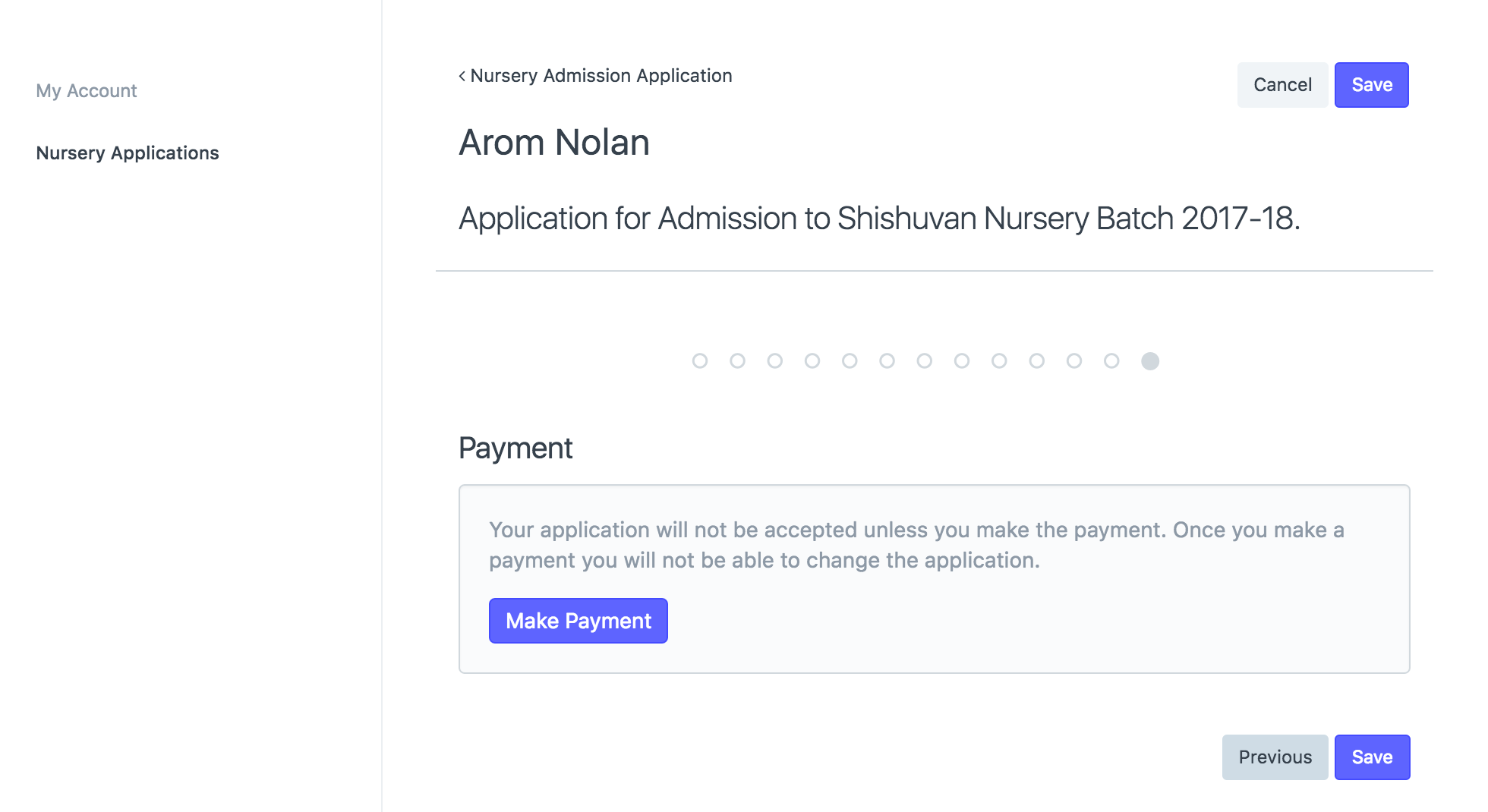
2.3 Integração de Gateway de Pagamento
Voce pode adiconar o Gateway de Pagamento no seu Formulario de Web, para que possa pedir aos usuarios o pagamento. Um bom exemplo disso é um tíquete de conferência.

2.4 Portal do Usuario
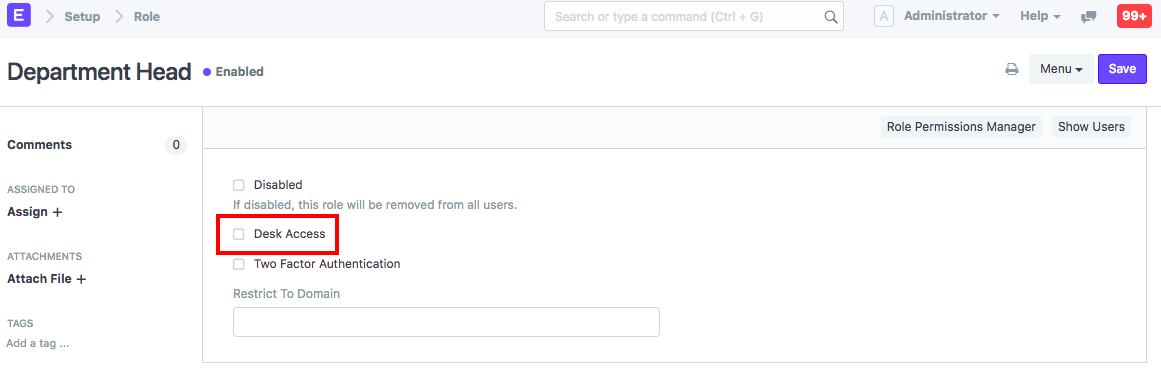
Incluimos regras para os usuarios da Pagaina. Antes na versão 11, se voce atribuisse qualquer 'Papel' a um usuario ele teria o acesso ao 'Desk View'. Apartir da versão 11 voce pode atribuir o 'Papel' mas mesmo assim desactivar o acesso ao 'Desk View' removendo a seleção 'Desk Access' na Regra.

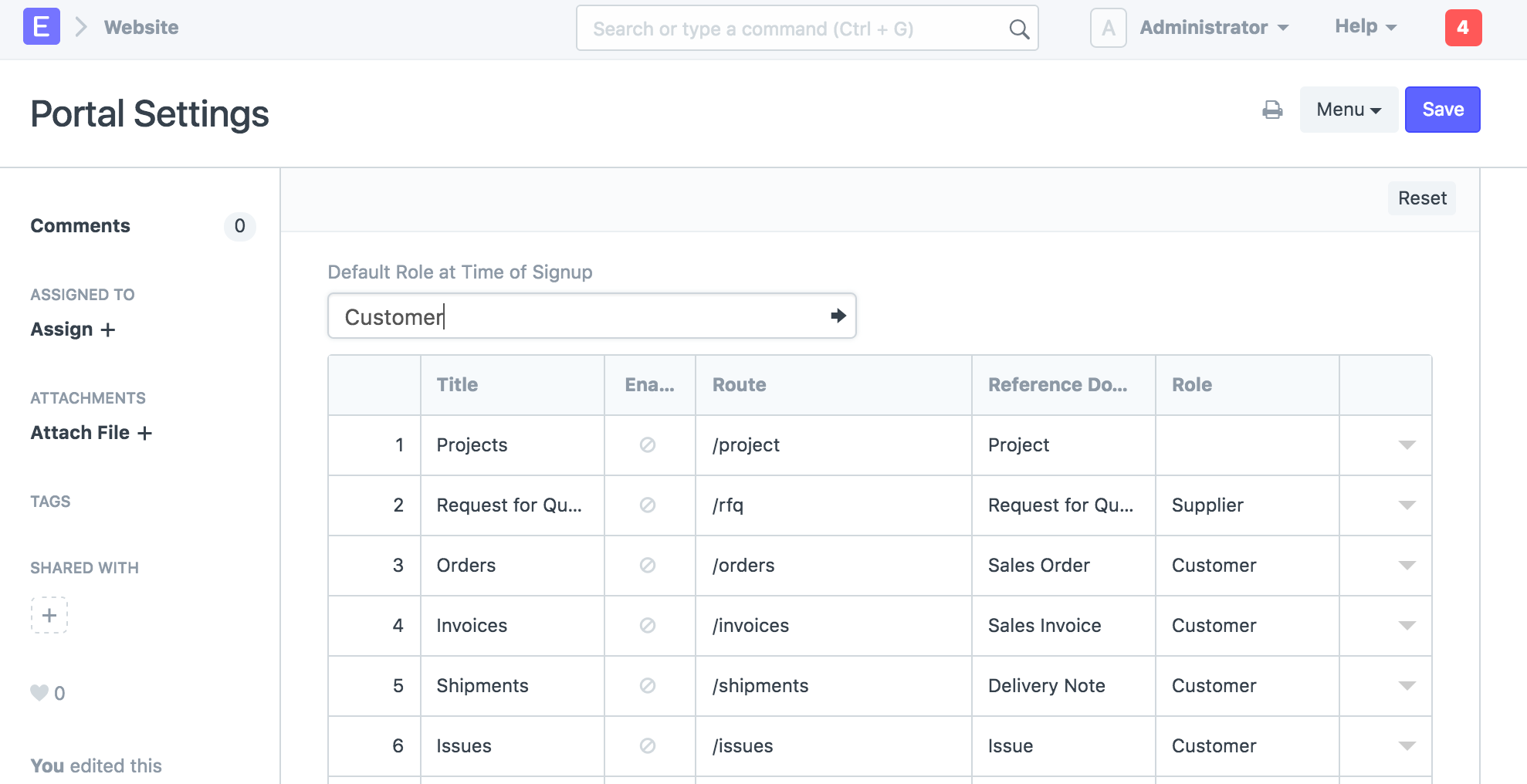
Em Definições do Portal, voce pode definir a regra contra qualquer menu de item para que somente usuarios com esse papel vão ter permissão para ver este item.

2.5 Script Personalizado
Voce pode escrever Script Personalizado para os seus Formularios da Web para coisas como validar o inputs, auto-preencher valores, mostrar uma mensagem de sucess, ou qualquer outra acção.
Aprenda como escrever Script Personalizado para os seus Formularios de Web aqui.
2.6 CSS Personalizado
Voce pode personalizar a aparencia dos seus formulario escevendo um CSS Personalizado. Inpecione os elementos na pagina para ver que classes estão disponiveis para o estilo. Aprenda mais sobre CSS aqui.
2.7 Acções
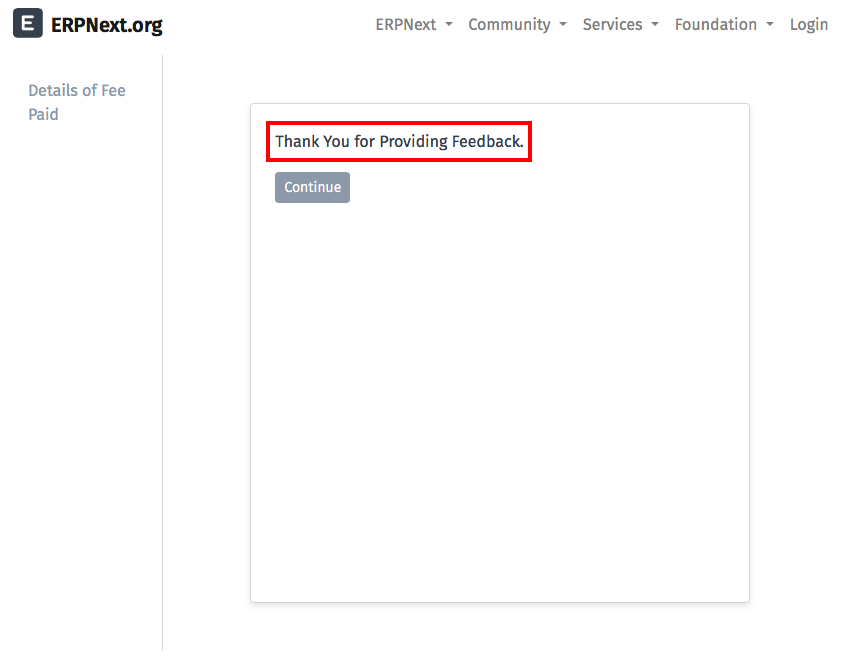
Voce pode adicionar o texto no campo 'Mensagem de Sucesso' e este campo irá mostrar ao usuario uma vez que tenha submetido com sucesso o formario da web. E o usuario será redirecionado para a URL inserida em 'URL Sucesso' quando for feito o clique no botão 'Continuar'. Somente aplicavel aos formularios acessiveis aos usuarios sem login(webforms com caixinha 'Login Necessario' não selecionada).

2.8 Resultado
Quando o usuario do site submeter o formulario, os dados são guardados no documento/doctype no qual o formulario web for criado.
2.9 Customizando
Para personalizar formulários da web, consulte o Frappe Web Forms Documentation