Pagina da Web
Conteudo Estatico como a sua Pagina de web, Sobre nós, Contacte-nos, Termos da pagina podem ser criados.
Para acessar Pagina da web va para:
Home > Site > Web Site > Pagina Web
1. Como criar uma Pagina Web
- Va para a Lista de Paginas da Web e clique em Novo.
- Digite o Titulo e adicione o conteudo na Secção principal. A rota sera criada automaticamente mas pode trocar.
- Clique em Salvar.
- A pagina web sera publicada somente quando Publicado for selecionado.
 Nova Pagina da Web
Nova Pagina da Web
Veja a sua Pagina fazendo o clique em Veja no Site na barra lateral.
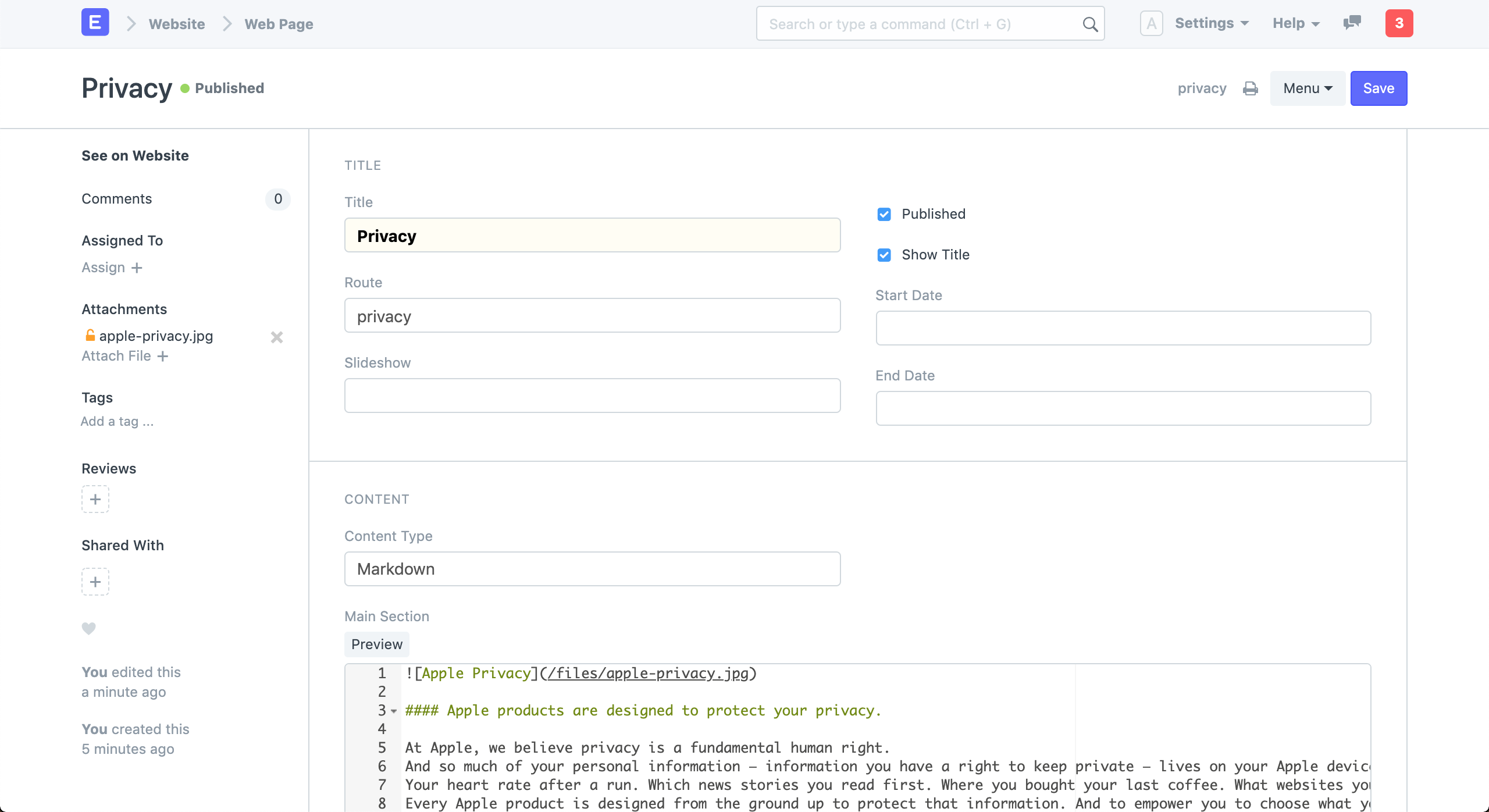
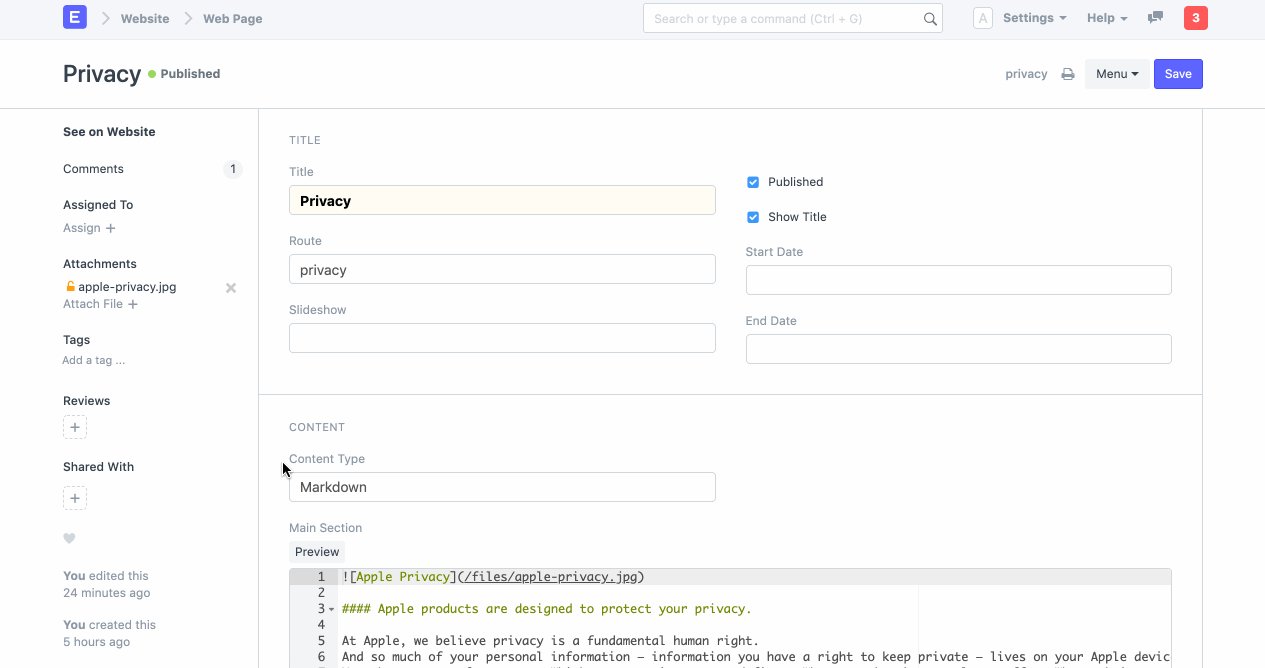
 Pagina da Web
Pagina da Web
1.1 Dicas para fazer uma boa pagina
Titulo
A primeira coisa a definir é o título da sua página. O título tem o máximo peso para os mecanismos de pesquisa, então escolha um título que reflita as palavras-chave que você têm como alvo o seu público. A rota (URL) será gerada automaticamente a partir do título, mas você pode alterá-lo.
Conteudo
Voce pode escrever o conteudo em Rich Text, Markdown ou HTML. Se voce quiser criar uma pagina de conteudos simples, Rich Text e Markdown são boas opções.
Aprenda markdown em alguns minutos em Mastering Markdown.
Imagens
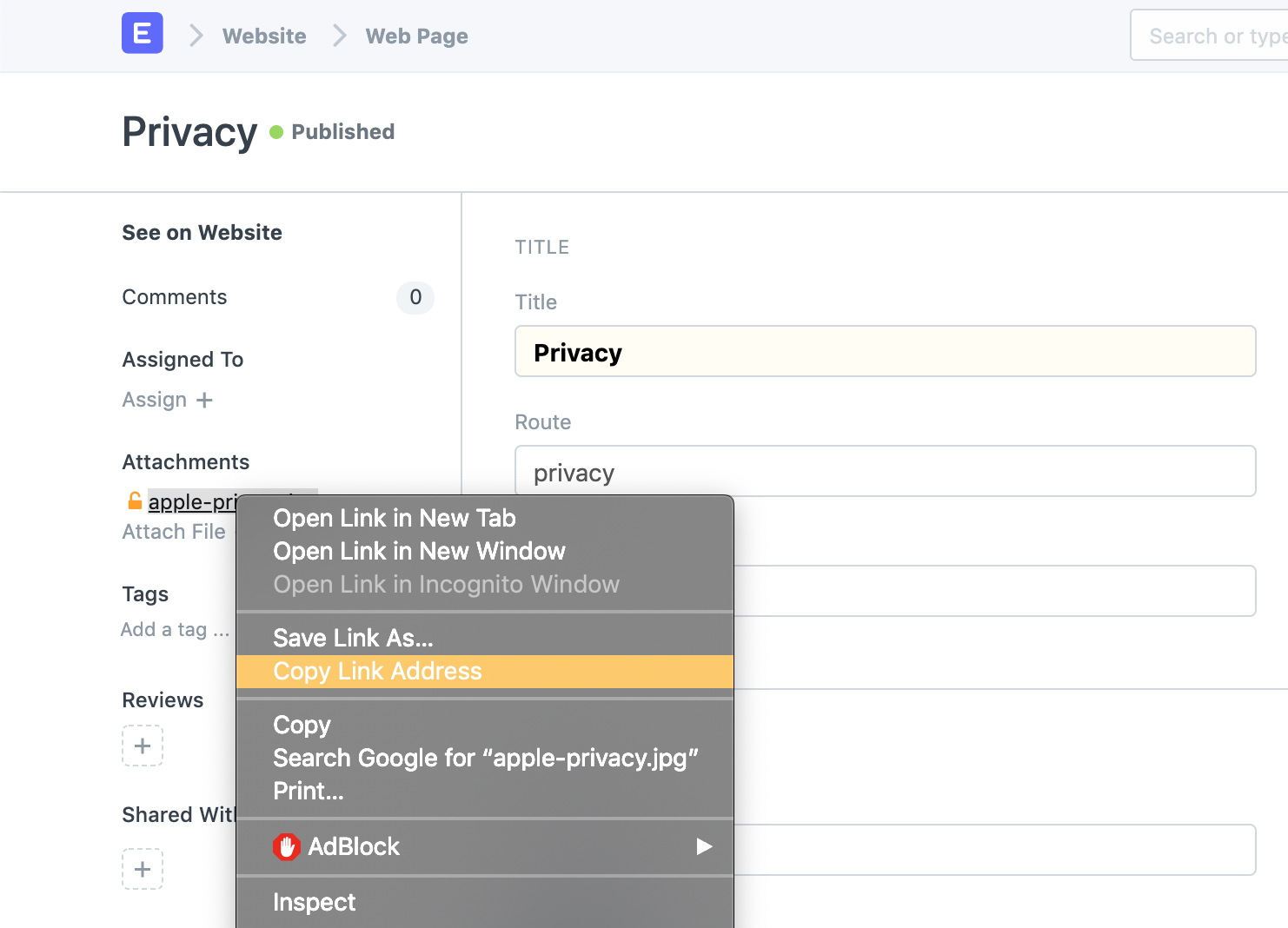
Para Conteudo Rich Text, voce pode directamente embeber imagens usando o editor. Para Markdown e HTML, voce deve anexar as imagens ao documento primeiro. Agora obtenha o URL da sua imagem fazendo botão direito-clique no anexo e copiando o endereço.

Agora, adicione ao seu Markdown ou HTML usando a sintax correcta.
<!-- markdown -->

<!-- html -->
<img src="/path/to/image-url.png" alt="Alt Text">
2. Funcionalidades
2.1 Slideshow
Voce pode tambem adiconar um Slideshow a sua Pagina de Web. Veja como criar um Slideshow em Homepage Slideshow
2.2 Publicação Agendada
Voce pode agendar as suas paginas para publicar se definir a Data de Inicio e Fim para a sua pagina. Seram definadas como publicadas dentro das datas limite e não publicadas quando passar da data limite automaticamente.
Paginas não pubilicadas serao mostradas o Erro 404 quando tentarem visitar.
2.3 Javascript e CSS
Voce pode adiconar script JS as suas Paginas na secção Script. Tenha a certeza de escrever
a sua script dentro do frappe.ready callback.
frappe.ready(() => {
// your script here
});
Voce pode adiconar estilo CSS a sua pagina na secção Style. Inspecione os elementos para ver que classes estão disponiveis para o estilo. Se voce estiver a usar conteudo HTML, voce pode usar as suas proprias classes e dar estilos.
2.4 Barra Lateral
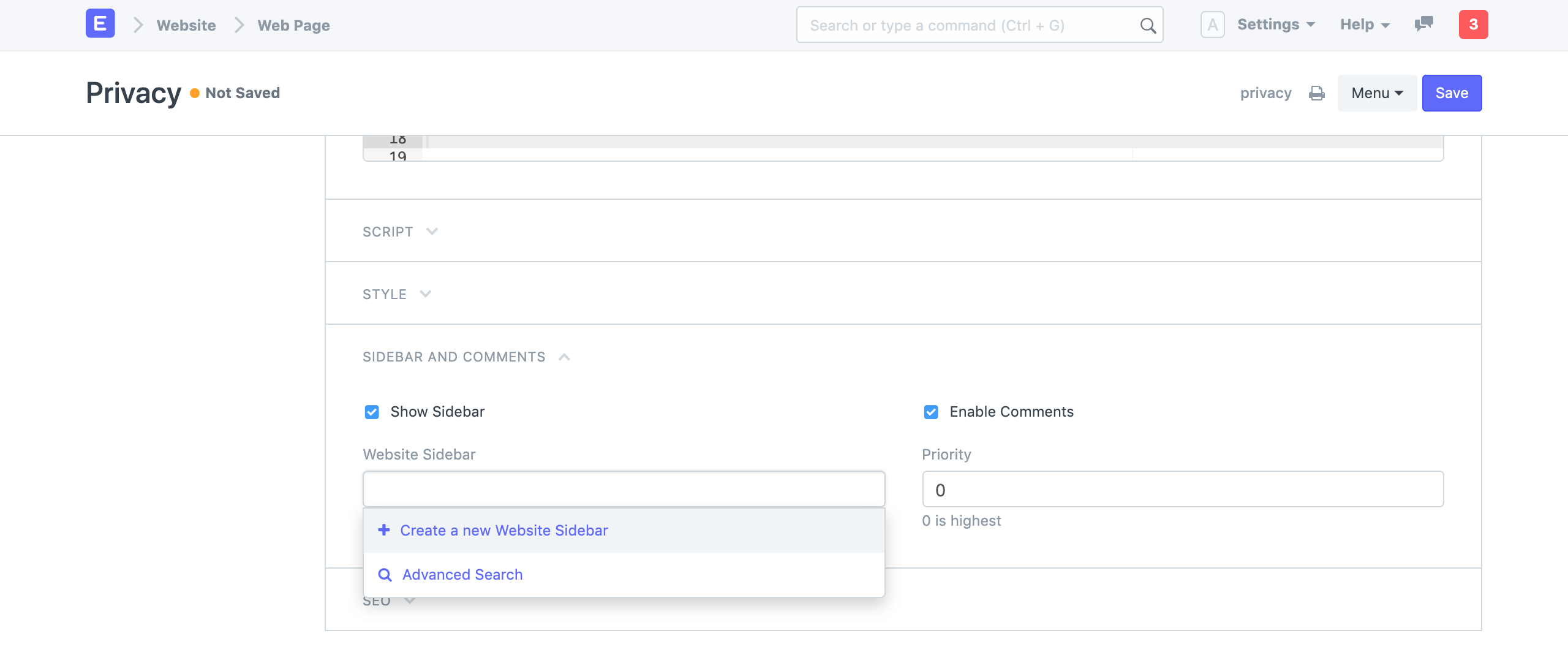
Voce pode adiconar uma Barra Lateral na Pagina com links personalizados sua pagina. Na secção Barra Lateral e Comentarios active Mostrar Barra Lateral. Selecione uma Barra Lateral existente ou crie uma nova.
 Barra lateral da página da web
Barra lateral da página da web
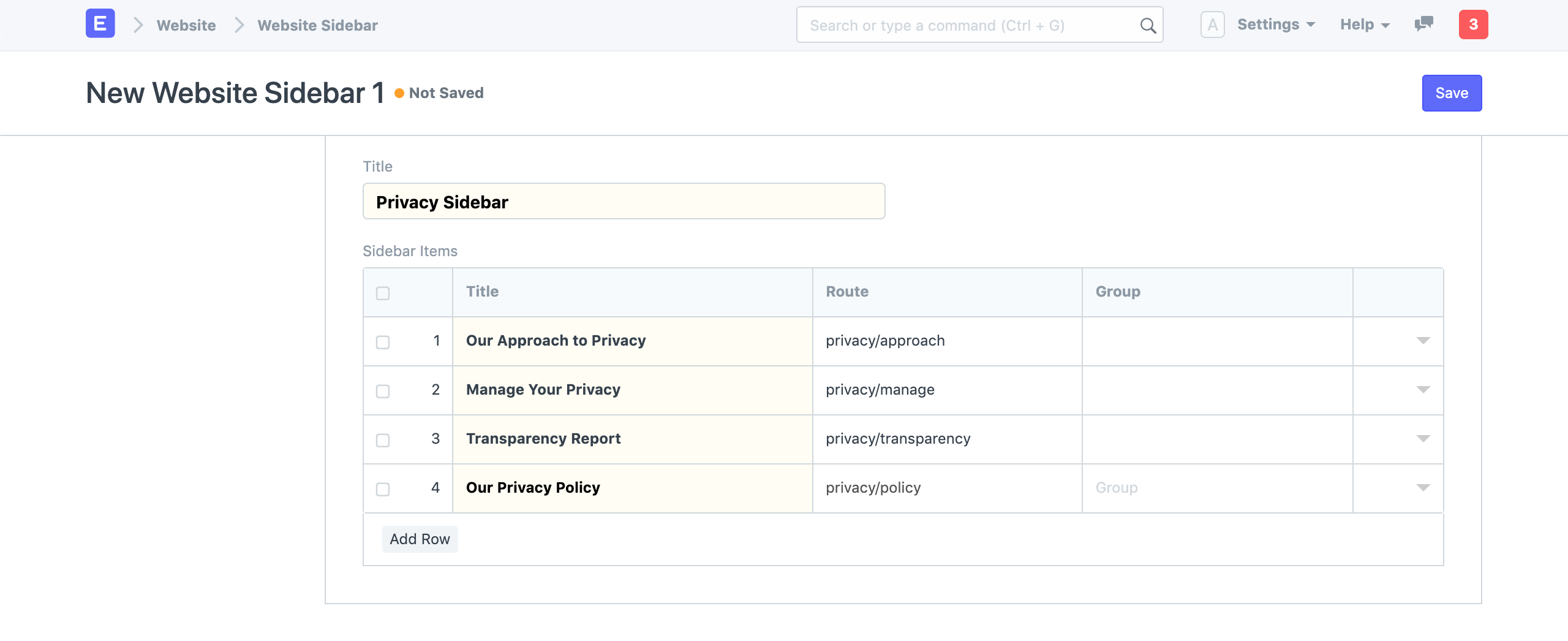
Adicione links e suas rotas na tabela de items da barra lateral.
 Barra Lateral do Site
Barra Lateral do Site
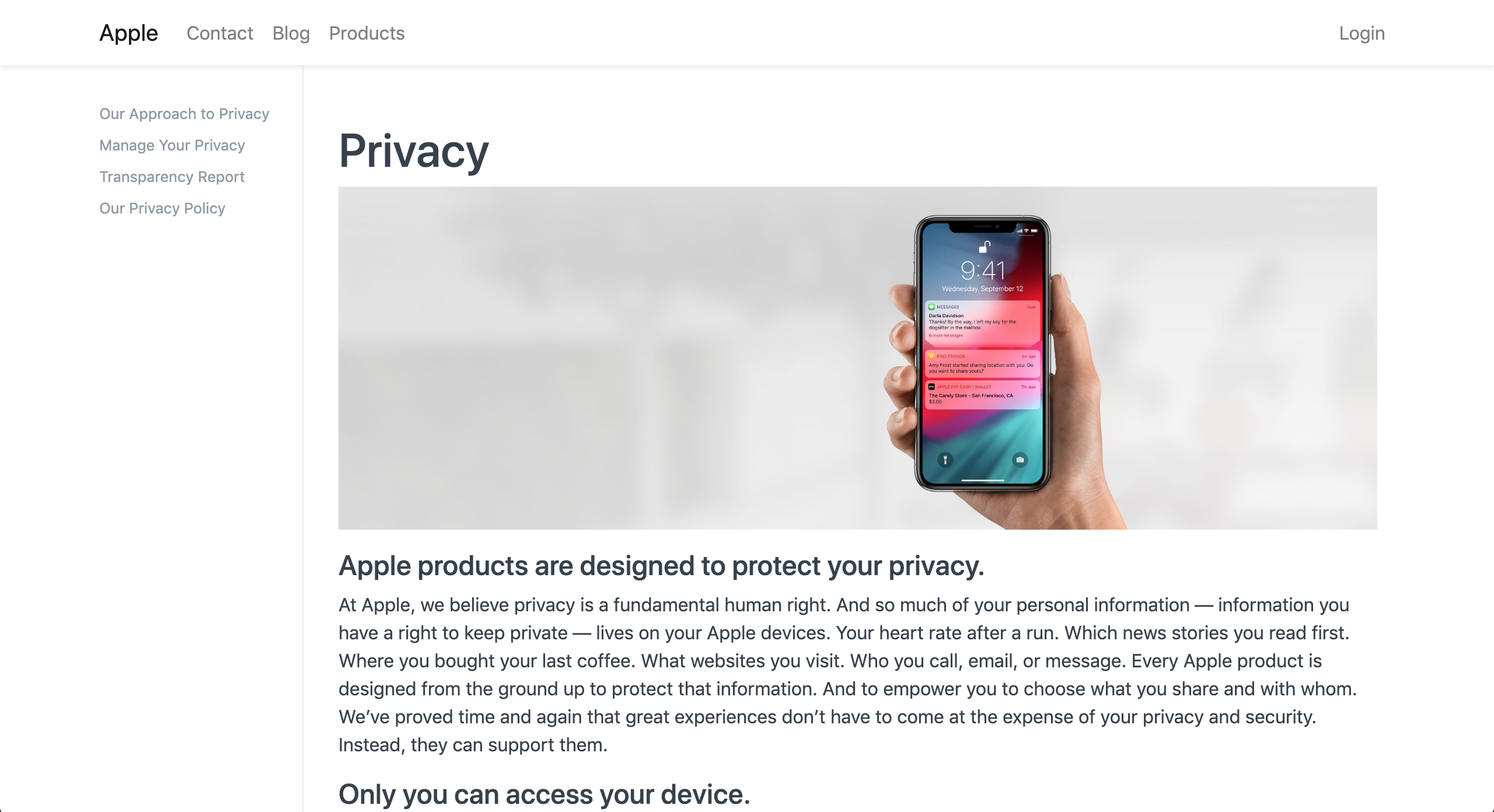
 Página da web com barra lateral
Página da web com barra lateral
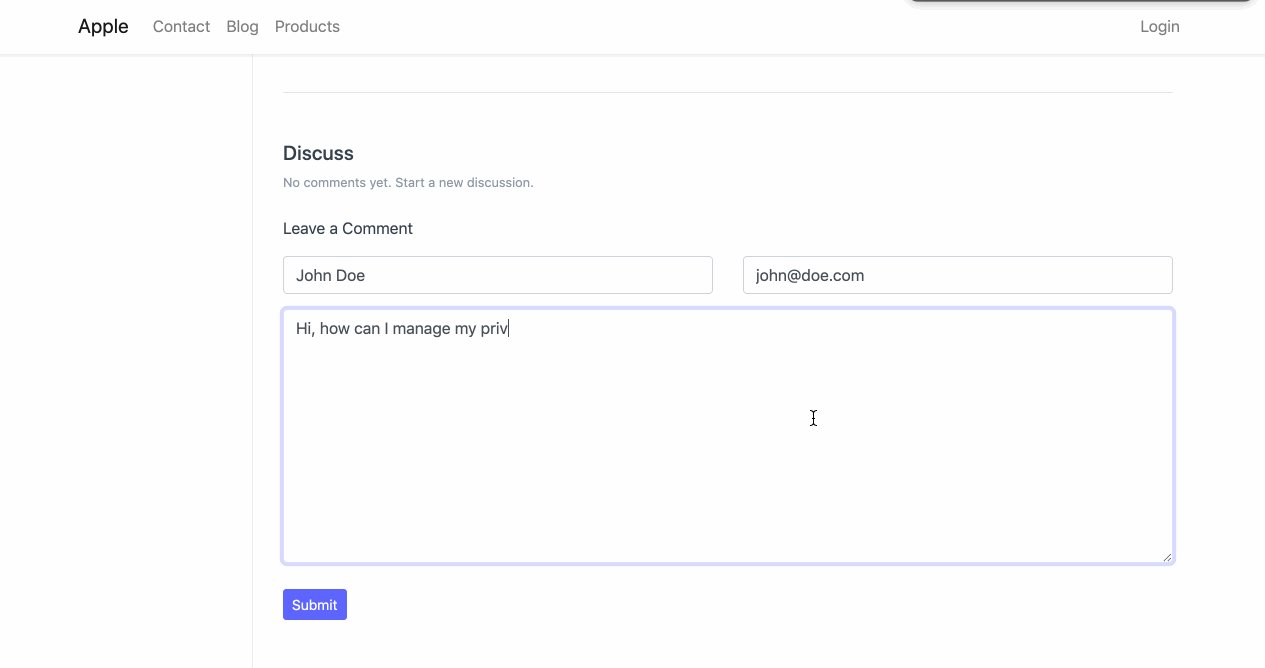
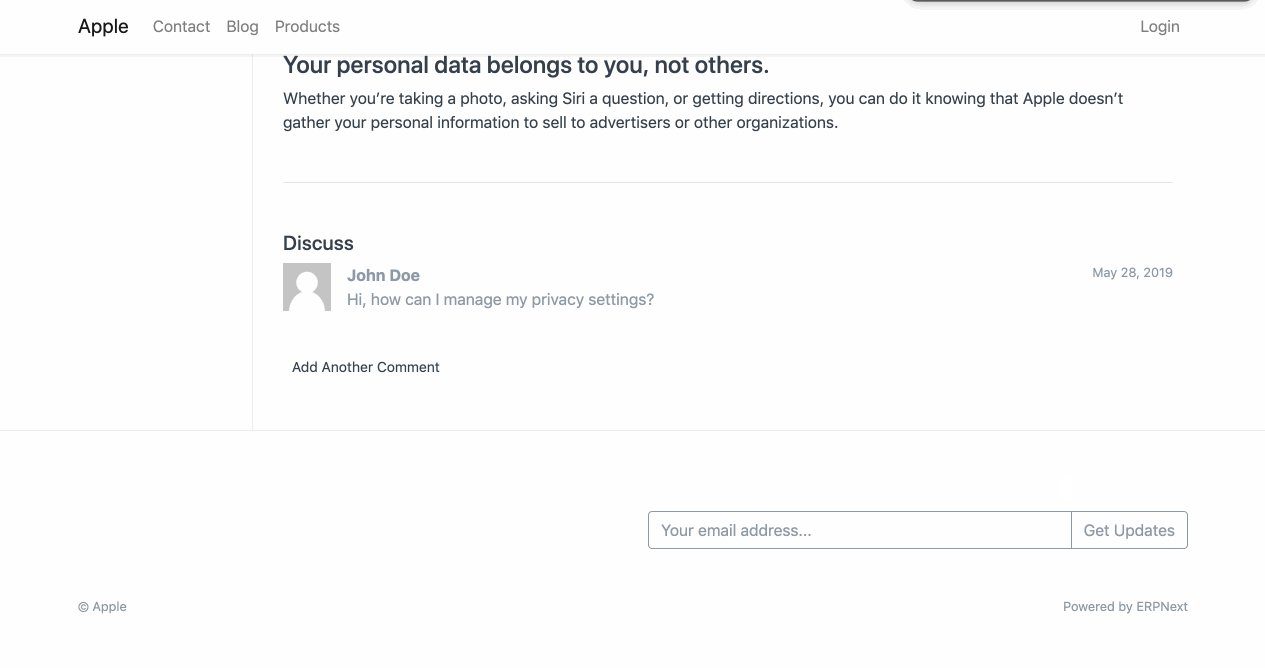
2.5 Comentarios
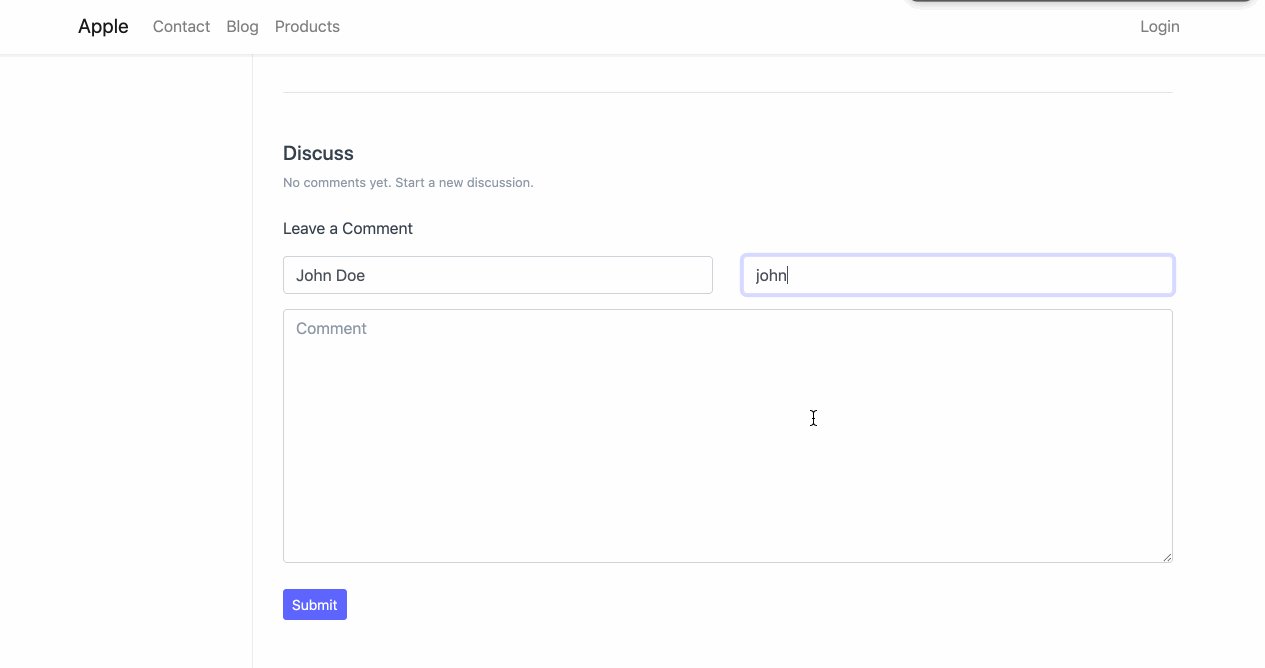
Voce pode activar os comentarios na sua pagina de web aonde as pessoas vao deixar os comentarios com os Nomes e Emails. Activar comentarios apartir da secção Barra Lateral e Comentarios.
 Comentários da página da web
Comentários da página da web
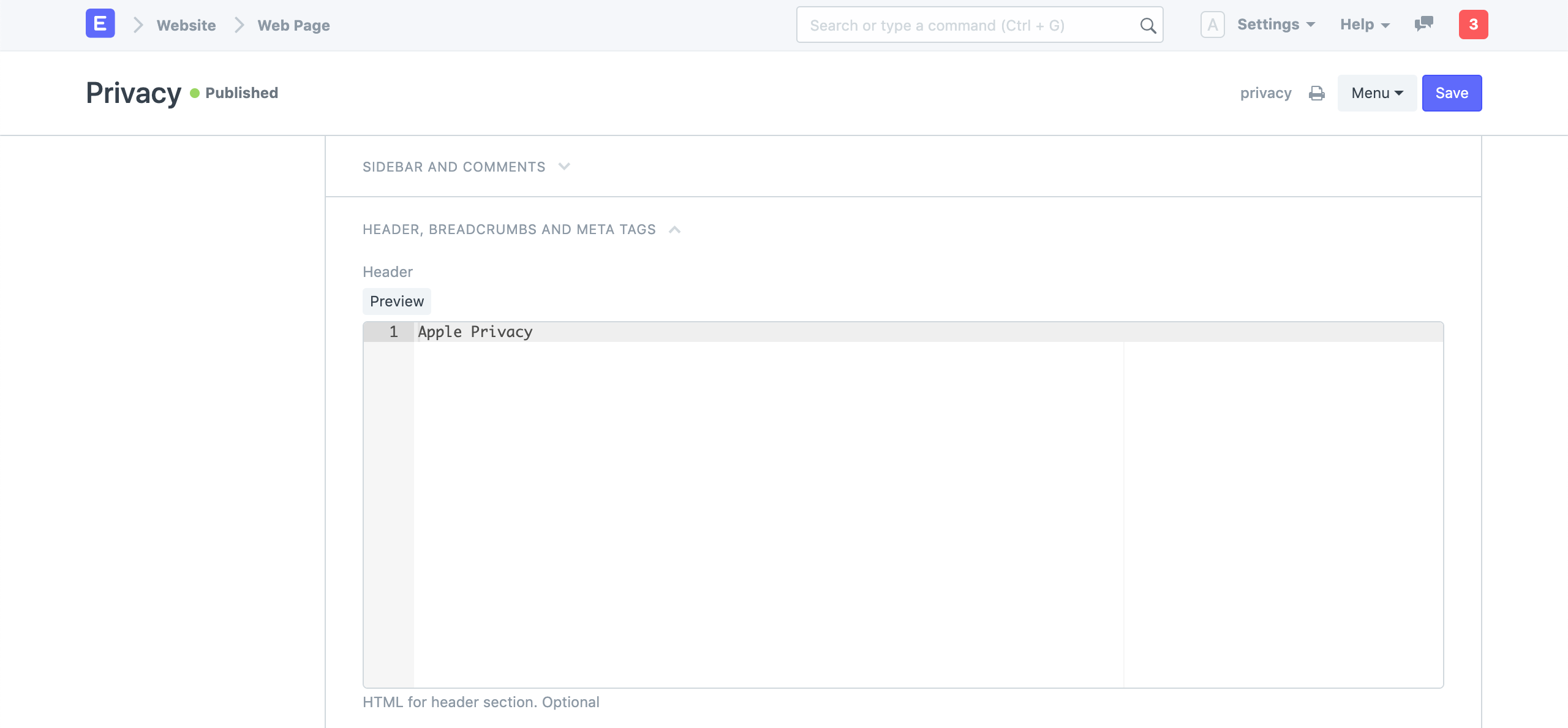
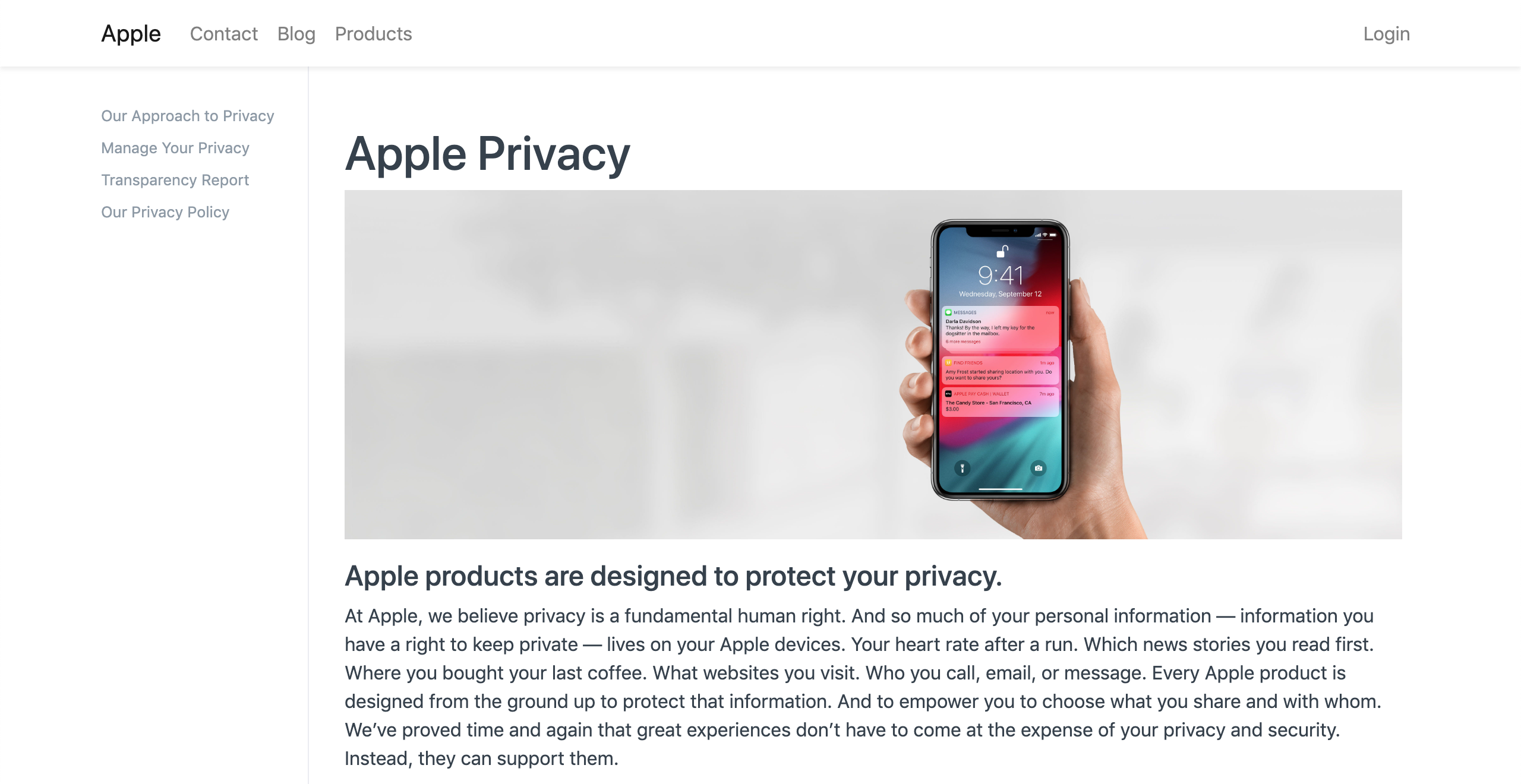
2.6 Cabeçalho
Voce pode adiconar um HTML customizado para a secção do Cabeçalho da sua pagina. Este irá subscrever o titulo da sua Pagina.
 Cabeçalho da página da web
Cabeçalho da página da web
 Página da web com cabeçalho personalizado
Página da web com cabeçalho personalizado
2.7 Breadcrumbs
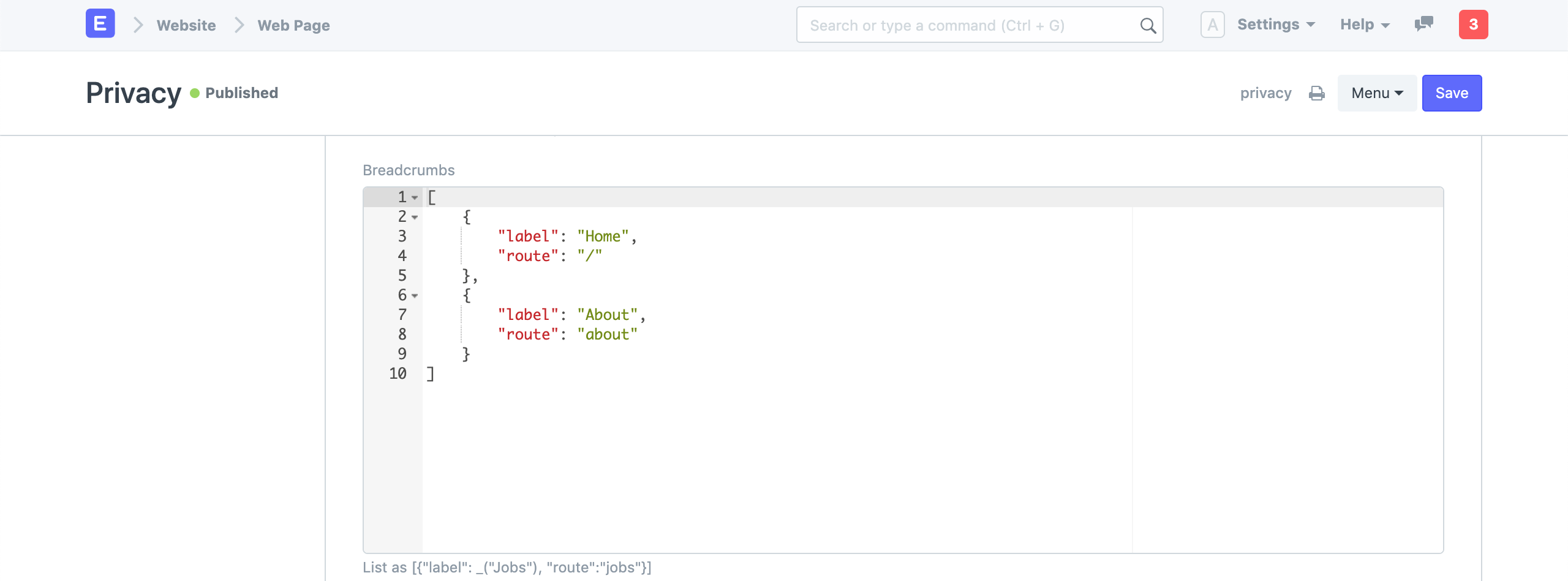
Voce pode adiconar uma lista de breadcrumbs a sua pagina. Este sera mostrado no topo antes do cabeçalho.
 Página da web Breadcrumbs
Página da web Breadcrumbs
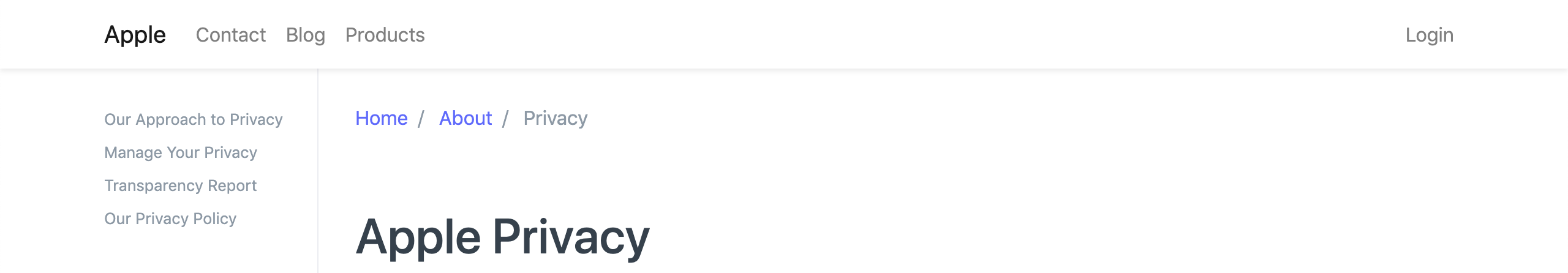
 Página da web com Breadcrumbs
Página da web com Breadcrumbs
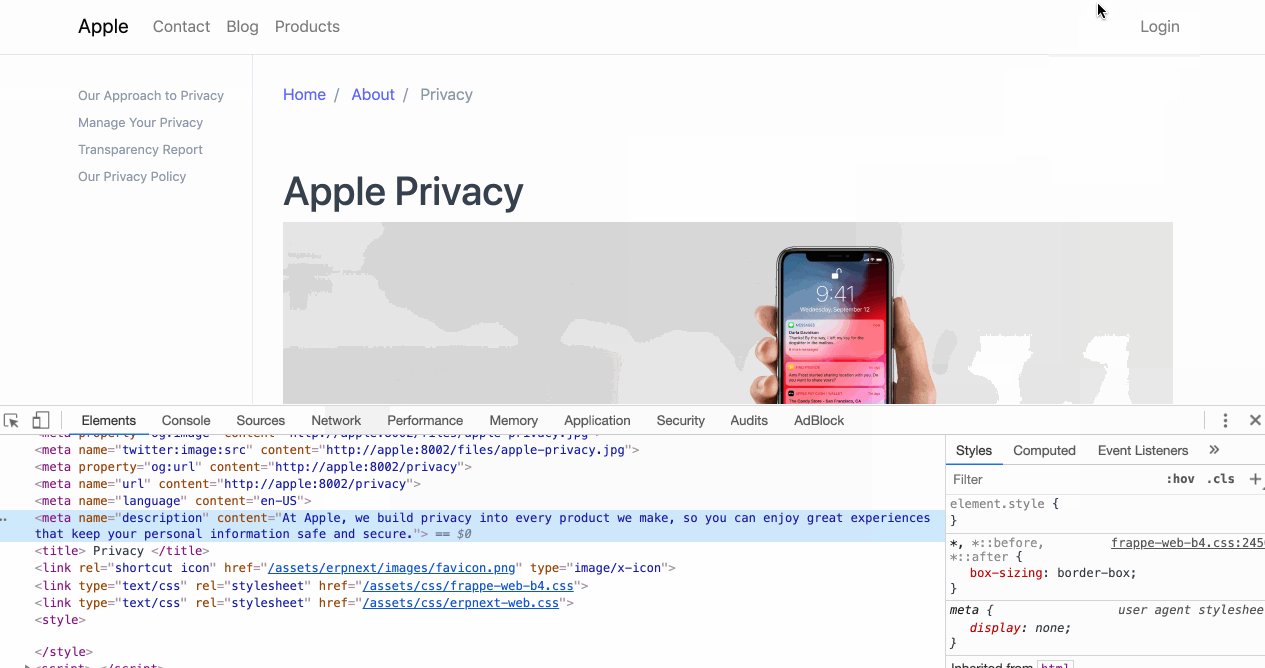
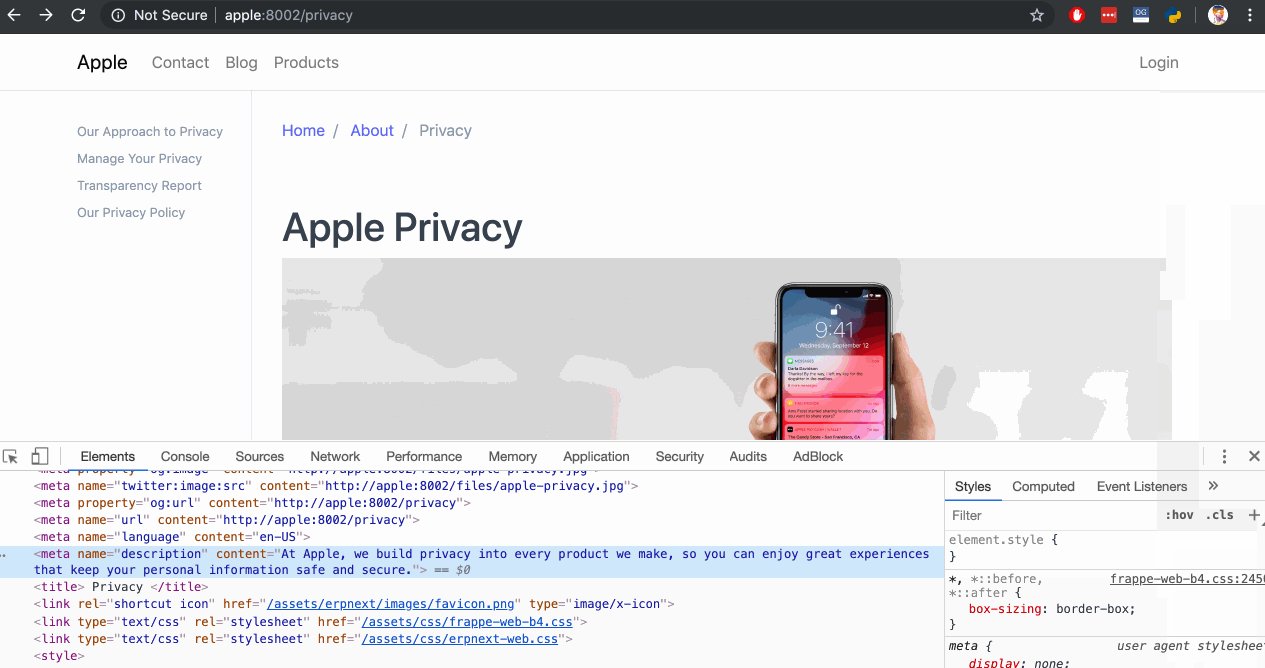
2.8 Meta Tags
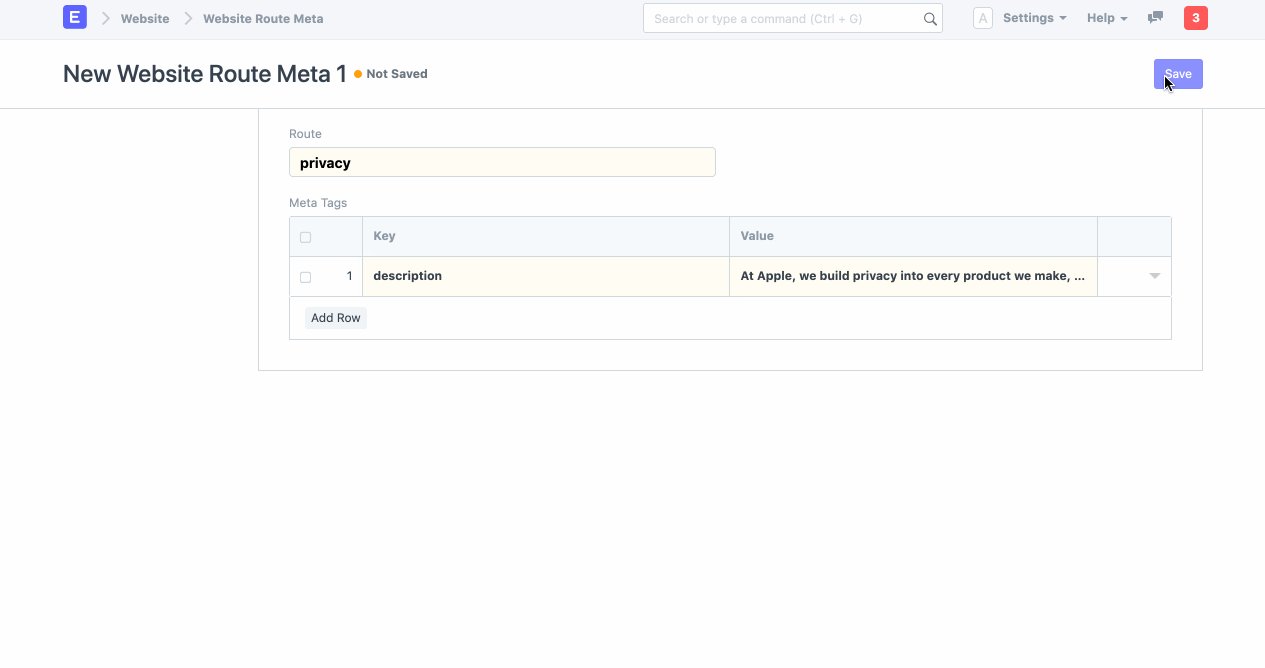
Você também pode adicionar metatags à sua página da web. Você deve adicionar a chave de propriedade e
seu valor na tabela de metatags e gerará automaticamente as tags HTML meta em
sua página da web.
 Página da web Meta Tags
Página da web Meta Tags