Construtor de Paginas da Web
Introduzido na Versão 13
Construtor de Paginas da Web permite que voce rapidamente crie paginas web apartir de Modelos de Pagina Pre-configurados.
1. Como criar uma pagina usando o Construtor de Paginas da Web
- Siga os passos para criar uma Pagina.
- Active a largura total fazendo o clique na caixa "Lagura Total".
- Selecione o Tipo de Conteudo como Construtor de Pagina.
- Clique em Adiconar Linha na Tabela de Blocos do Construtor de Pagina.
- Selecione o Modelo de Pagina.
- Clique no botão Editar Valores.
- Digite os valores na caixa de dialogo e clique em Submeter.
- Clique em Salvar.
- A pagina web sera publicada somente quando Publicado for selecionado.
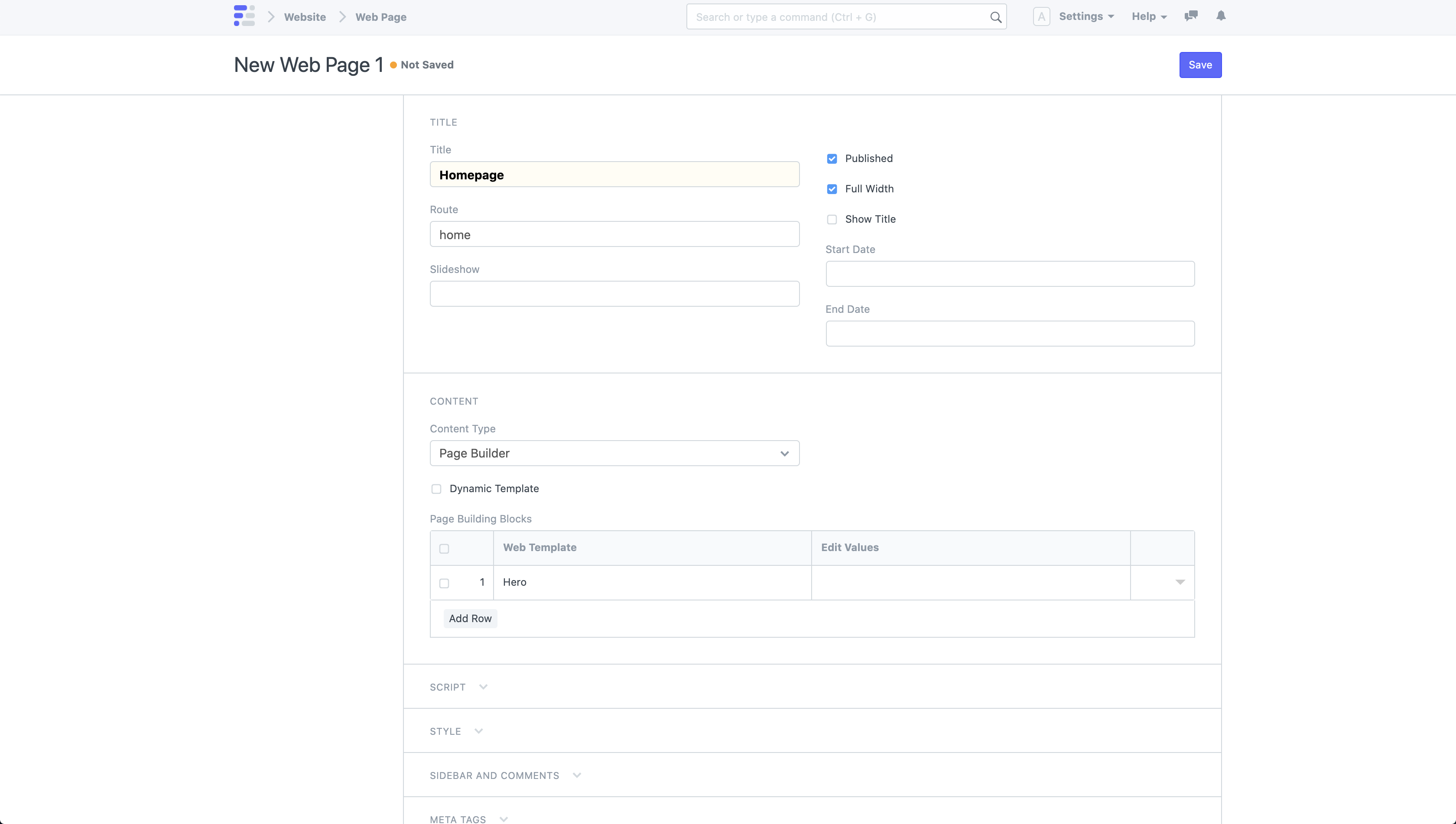
 Nova página da web com construtor de páginas
Nova página da web com construtor de páginas
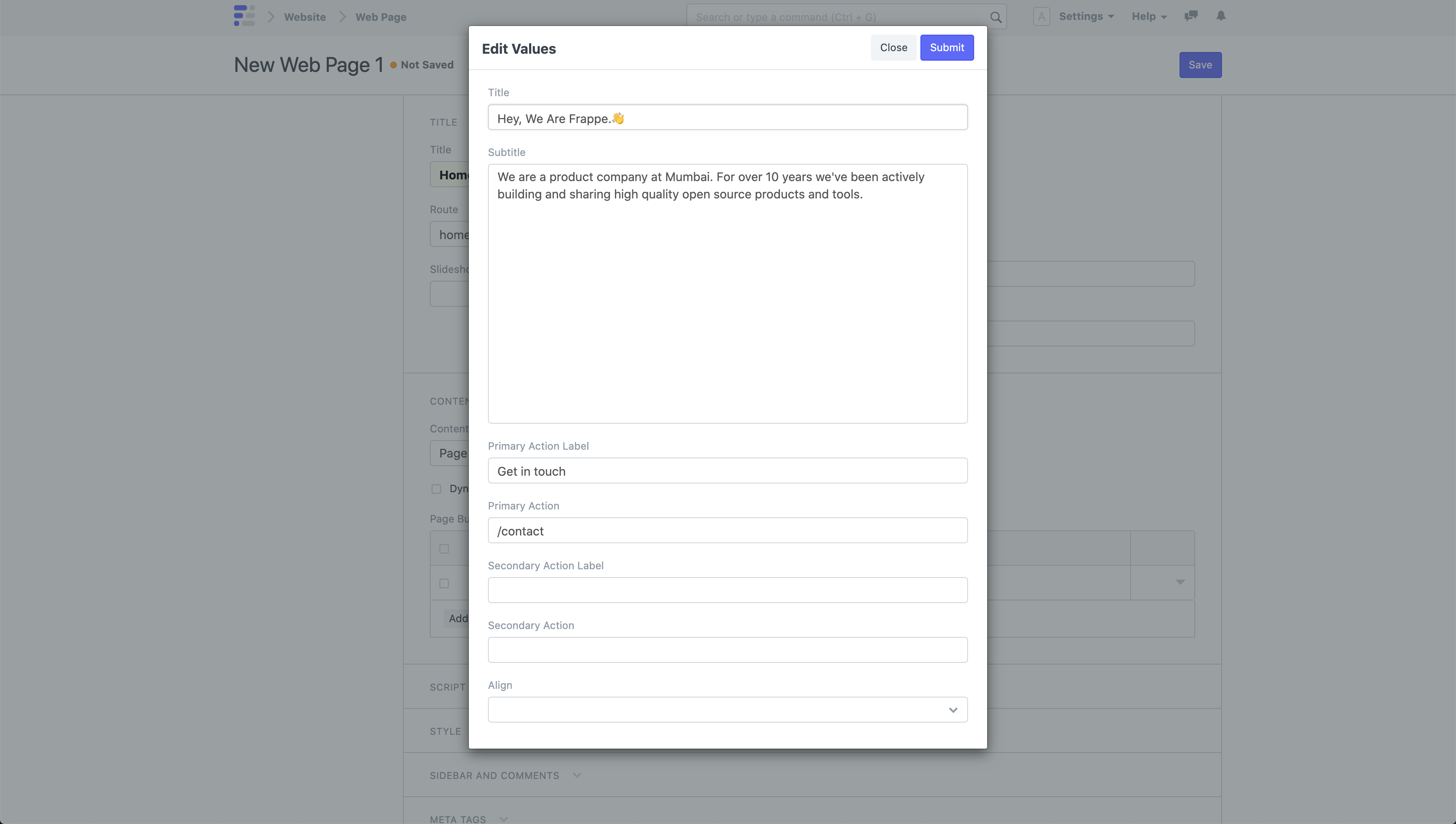
 Caixa de diálogo de edição de valores do construtor de páginas
Caixa de diálogo de edição de valores do construtor de páginas
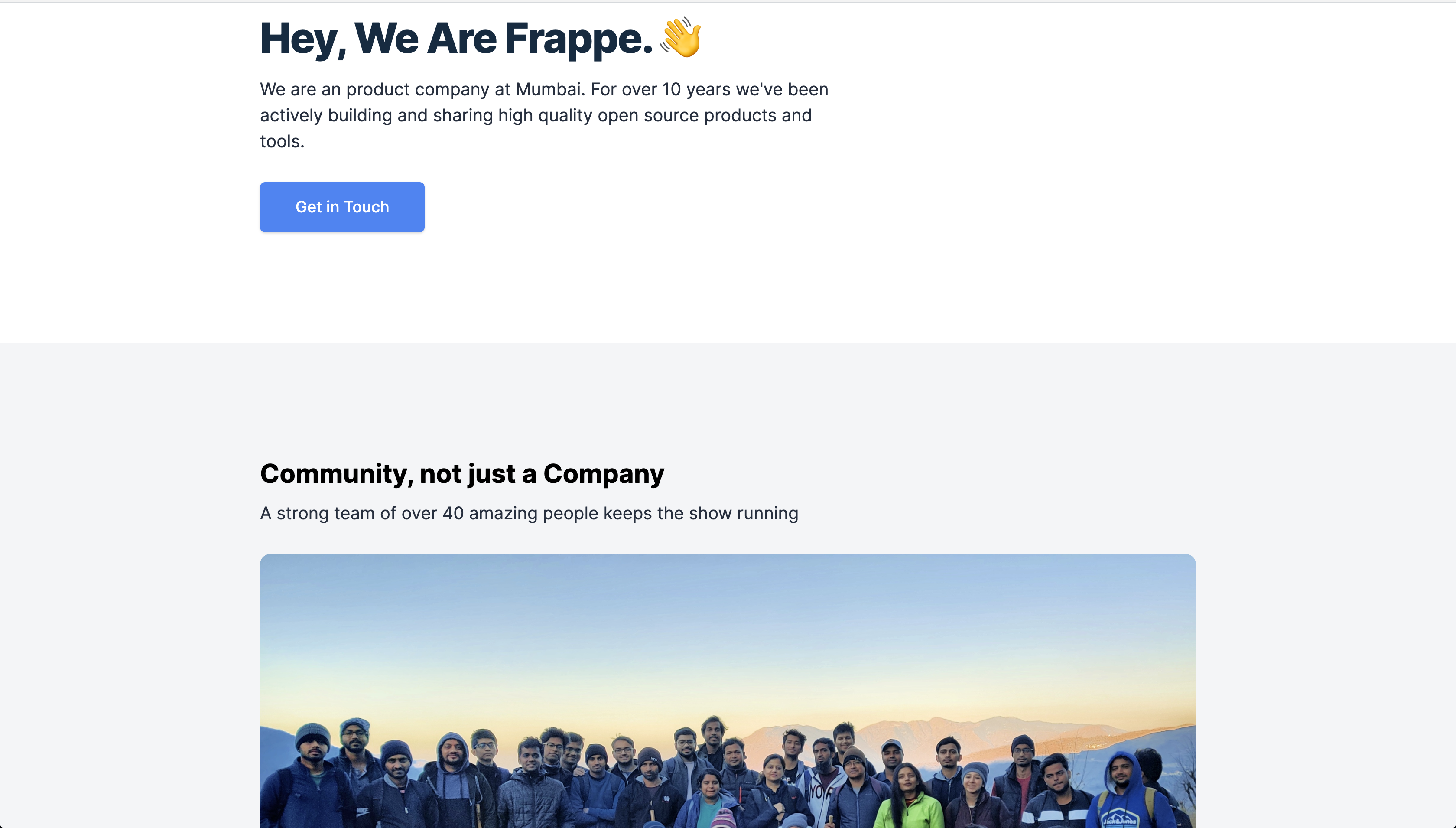
Veja a sua Pagina fazendo o clique em Veja na Pagina na barra lateral.
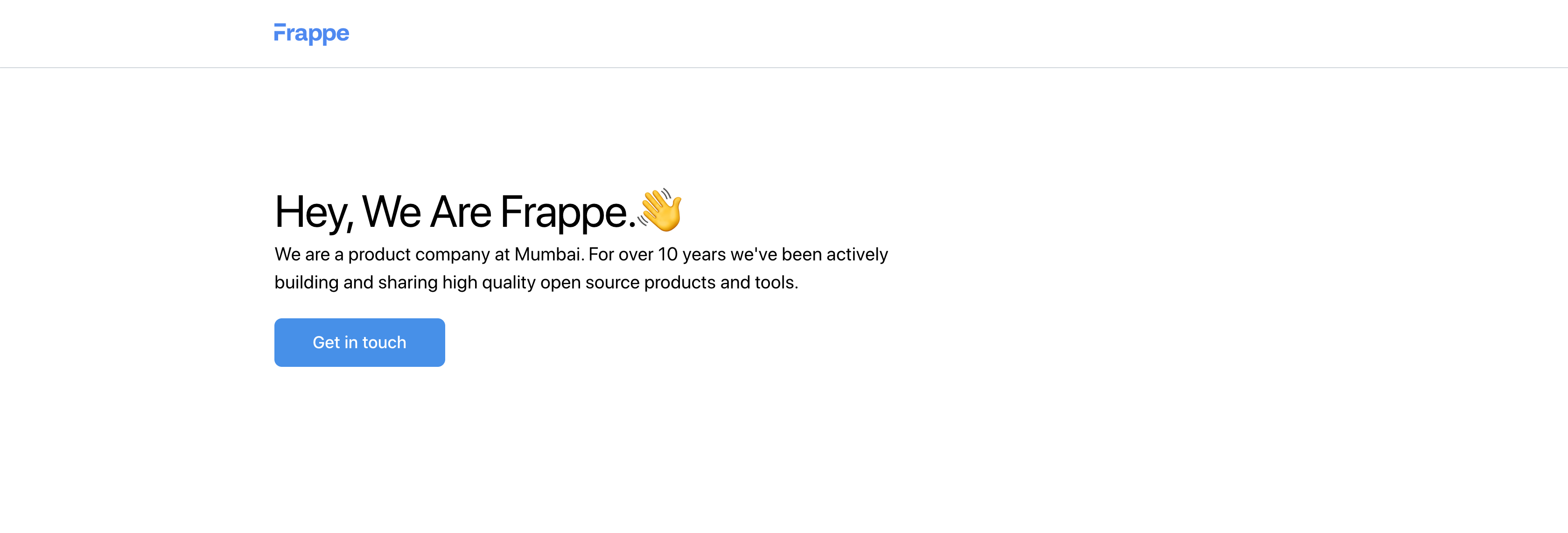
 Pagina da Web com Construtor de Paginas
Pagina da Web com Construtor de Paginas
1.1 Adicione Secções
Voce pode adiconar mais secções a sua pagina adiconando linhas na tabela de Blocks do Construtor de Paginas. A estrutura vem com um ótimo conjunto de Modelos da Web para você criar todos os tipos de páginas.
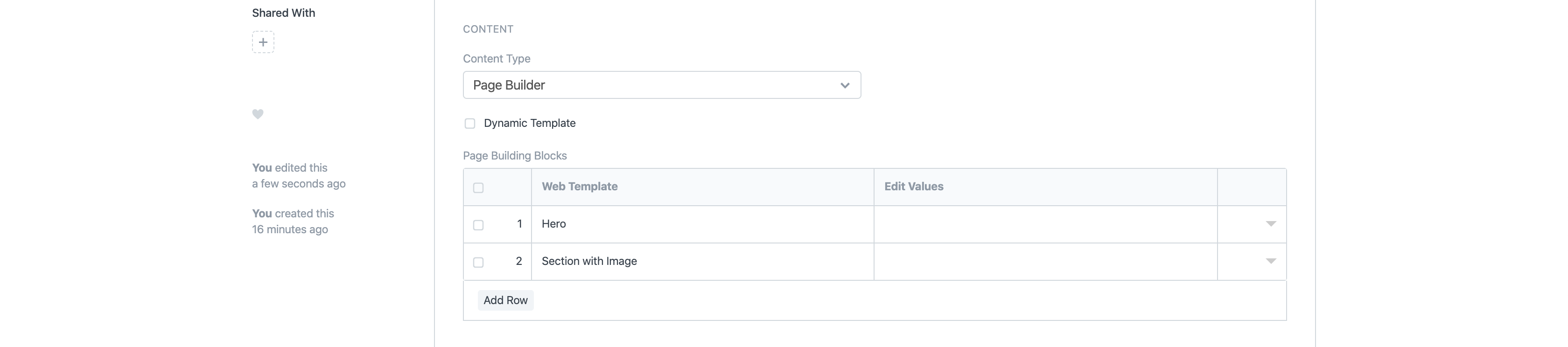
 Pagina da Web com outra Secção
Pagina da Web com outra Secção
 Página da web com outra seção - Visualização
Página da web com outra seção - Visualização
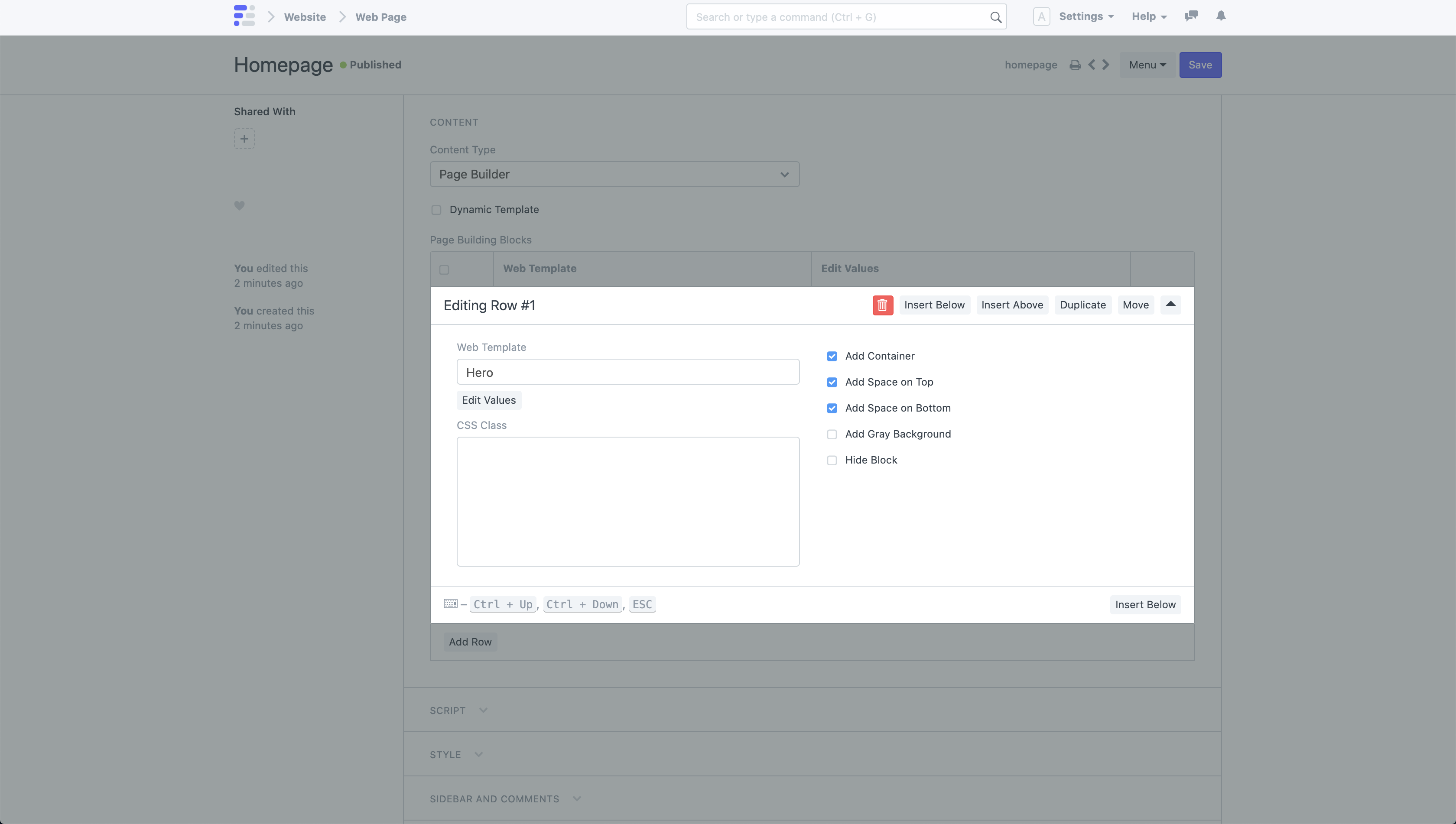
1.2 Opções de Secção
Se voce fizer o clique para expandir a linha na tabela de blocks do Construtor de Paginas, voce terá as seguintes opções:
- Adicionar Conteudo: Se activado, o modelo da pagina sera mostrado numa caixa ao centro.
- Adicionar Espaço no Topo: Se marcada, adicionará uma quantidade decente de espaço acima da seção.
- Adicionar Espaço em Baixo: Se marcada, adicionará uma quantidade decente de espaço abaixo da seção.
- Adicionar Fundo Cinza: Se marcado, adicionará um fundo cinza à seção.
- Esconder Block: Se marcado, irá esconder o bloco de seção.
- CSS Class: Adicione qualquer classe CSS e estilize-a no campo CSS na seção Estilo.
 Opções de Secção
Opções de Secção